Google Fonts como usar na criação de sites profissionais
Blog · Criado em 21/06/2021 · Atualizado em 21/06/2021 · 32 minutos

O Google Fonts é uma importante ferramenta para quem busca facilidade na hora de criar ou editar um website, em relação às fontes do texto.
Quem atua no mercado como web designer sabe que nem sempre é tão fácil encontrar fontes profissionais de forma gratuita para utilizar durante a criação de sites profissionais.
Mas o Google Fonts tem se mostrado um importante aliado nesse processo, pois possui uma grande variedade de fontes abertas disponíveis.
Google Fontes e outras ferramentas do Google
- O que é o Google Fonts
- Como usar o Google Fonts
- Digite algo
- Procurar fontes
- Tamanho das fontes
- Estilos no Google Fonts
- Filtros de pesquisa
- Categoria
- Idioma
- Propriedades da fonte
- Fontes variáveis
- Escolhendo a fonte no Google Fonts
- Pares ideais no Google Fontes
- Glifos
- Como instalar a fonte do Google Fonts no site
- Faça o download da fonte no Google Fontes
- Incorporar fonte no website
- Use na web
- Modo noturno
- Principais fontes
- Google Meu Negócio
- Google Ads como funciona
- Planejador de palavras chaves
- Google Survey
- Google Optimize
- Google Agenda
- Google Tag Manager
- Google Marketing Platform
- Google Forms
- Meu site não aparece no google
- Como aparecer no Google
- Como anunciar no Google
- Cupom Google Ads
- Google Sites
- Google Analytics
O que é o Google Fonts
O Google Fonts pode ser entendido como uma biblioteca de fontes, que são os tipos, os modos, como as palavras são escritas. Também conhecido como Google Fontes ou Fontes Google.
Ao todo são 1052 famílias disponíveis que podem ser usadas de forma 100% gratuita pelos web designers, durante a criação de sites, conteúdos, etc.
Isso se deve ao fato delas serem licenciadas em Fonte Aberta, e dessa forma, é possível utilizá-las nos projetos e produtos, sejam eles digitais ou impressos, independentemente de serem comerciais.
Apenas o que não é permitido é a sua comercialização em si, por conta própria, pois isso vai totalmente contra as políticas da empresa.
Além das fontes, há também, disponível na plataforma, APIs para utilizá-las via Android e CSS.
Os ícones são outro produto disponibilizado pelo Google Fonts, que podem ter bastante utilidade.
Como usar o Google Fonts

Felizmente, além de possuir o uso gratuito, o acesso a esse conteúdo também é bastante simples.
O primeiro passo é simplesmente procurar pelo Google Fonts em um navegador da web, ou clicar / digitar https://fonts.google.com/
A interface do site é bastante prática e simples, e todas as 1052 famílias de fontes já estão dispostas na tela inicial, bastando apenas rolar para baixo e visualizá-las.
Um dos únicos pontos, que podem ser considerados como negativos, é que a versão disponível na web está na língua inglesa.
Contudo, o próprio navegador já realiza a tradução da página, não havendo maiores dificuldades na navegação.
E mesmo que não seja traduzido, como as fontes já ficam dispostas no início, mesmo em inglês, não há grandes problemas de operar o site.
Apesar de tudo isso, o Google Fonts suporta perfeitamente o português. Então tudo o que for escrito na língua portuguesa será completamente compreendido pelo site.

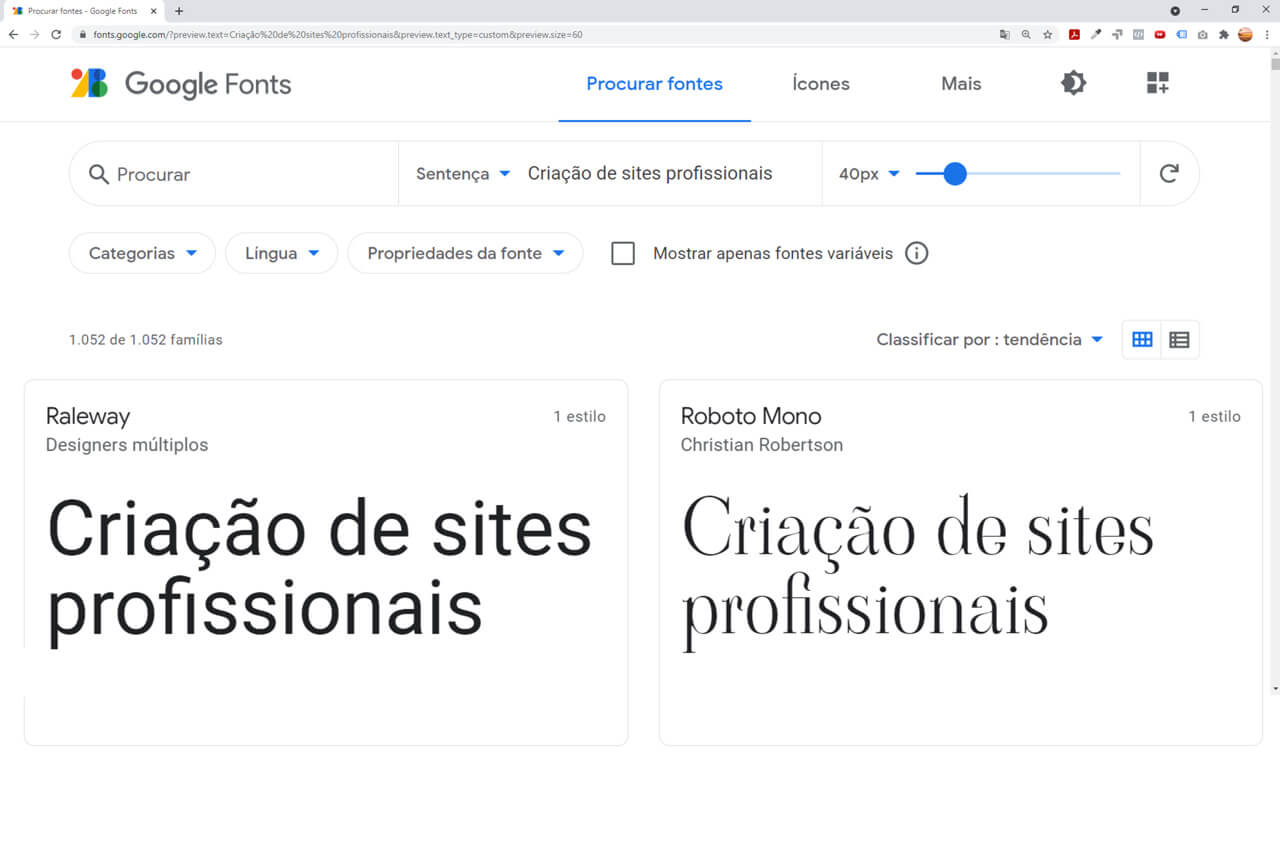
Essa é a tela inicial do Google Fontes, que pode ser visualizada assim que se entra no site, e abaixo ficam todas as outras opções disponíveis.
Digite algo
Um primeiro ponto interessante para se iniciar uma procura pela fonte mais adequada, seria escrever uma frase que fizesse mais sentido especificamente.
Por exemplo, uma boa ideia seria inserir o título do texto que será publicado, assim, seria mais fácil encontrar o que melhor se adequasse ao tema.
Para fazer isso, é preciso apenas escrever o título ou alguma parte do corpo do texto na seção “Digite algo”, na parte superior da tela.
Dessa forma, ao rolar a tela, a frase procurada estaria escrita em todos os as fontes possíveis, tornando tudo bem mais prático.
Ao lado dessa seção, há também como modificar o que aparece na caixa das fontes, que podem ser o alfabeto, numerais, um texto em forma de parágrafo, etc.
Procurar fontes
Para os web designers que já conhecem um pouco do mundo das fontes, é possível realizar uma pesquisa direta, evitando uma busca manual pelos estilos.
Na barra de pesquisa, é só digitar o nome da fonte desejada e pronto, ela já aparecerá nos resultados.
Tamanho das fontes
Na parte superior direita da tela, é possível observar uma pequena barra alterável, com uma numeração, por exemplo, 40px. Ela é referente ao tamanho da fonte do texto em cada caixa das fontes do Google.

Para se visualizar um tamanho maior, basta movimentar a barra para a direita, e para um tamanho menor, é feito o movimento inverso.
Esse tamanho é bastante relevante, pois mostra como a fonte fica disposta em diferentes modos.
E isso vai indicar se ela é mais recomendável para o corpo do texto ou para o título, uma vez que cada uma se comporta de um modo diferente, ficando chamativa grande ou pequena.
Estilos no Google Fonts
Quando se fala que o Google Fonts contém 1052 famílias, significa basicamente que ele possui também o mesmo número de fontes.
Mas elas são assim chamadas porque cada fonte presente no site, pode possuir suas variações, que no caso são os estilos. Desse modo, uma família é o conjunto de variantes que ela possui.
Os estilos presentes em cada uma delas podem ser bastante variados, mas cada uma possui um número diferente de estilos, podendo ser 1, 2, 3 … ou 18
Um estilo pode ser entendido como uma variação da fonte, por exemplo, estar em um estilo itálico, em negrito, fino, itálico e negrito, etc.
Há também 89 opções de fontes variáveis, isto é, que podem até possuir estilos fixos como as outras, mas também permitem uma alteração manual em seus pesos. Com isso, há a sua personalização, de acordo com cada preferência.
O peso pode ser entendido com a grossura fonte, isto é sua espessura, que é conhecido como weight.
Esse peso pode variar entre 100 e 900, e cada pessoa pode realizar a alteração, afinando ou engrossando as letras. Algumas delas também permitem o modo itálico.
Filtros de pesquisa
Para facilitar a pesquisa por uma fonte adequada ao projeto, o site disponibiliza algumas opções de filtros.
Os filtros ajudam a indicar com mais precisão o modelo que realmente se deseja, e dessa forma aparecem apenas as que correspondem com o pedido.
É possível indicar a categoria, o idioma, e as propriedades desejadas, como espessura, inclinação, e outras opções.
Categoria
As seleções por categorias são outro ponto facilitador na hora de encontrar a fonte ideal na pesquisa.
Ele é na verdade um filtro de pesquisa, que pode ser alterado para facilitar a busca pelo modelo mais adequado.
No canto superior esquerdo há essa opção, onde se pode escolher entre as categorias Serif; Sans Serif; exposição; caligrafia e Monospace.
Ao lado de cada uma delas há uma caixa de marcação, então dá para pesquisar todas de uma vez, unitariamente ou mesclar as opções.
Idioma
A seção de idiomas é um filtro, que realiza a seleção de acordo com o idioma selecionado. Ele já vem normalmente configurado com todas as opções, então caso não haja nenhuma alternativa em específico, basta deixá-la com esta.
Nessa aba não há tantas opções de línguas disponíveis, na verdade são bem poucas, e não há o português ou o espanhol, por exemplo.
São apenas idiomas mais diferentes como o chinês, o japonês, o latim, o grego, o árabe, o hebraico, etc. e mostram as fontes que possuem esta língua.
De todo modo, podem ser bastante úteis, dependendo da pretensão do web designer e da realização do projeto.
Propriedades da fonte
Sem dúvidas, um dos filtros mais interessantes do site são as chamadas propriedades da fonte.
Com elas, é possível alterar fatores importantes durante a pesquisa, como número de estilos, espessura, inclinação e largura.
Inicialmente, cada uma dessas opções vem desativada, então é possível realizar uma mescla dessas características, e obter a que mais se adequa ao projeto.
Dá para selecionar apenas a espessura e modular para mais fina ou mais grossa; selecionar também a inclinação das palavras, realizando a modulação para mais inclinadas ou mais inclinadas; e várias outras opções envolvendo os 4 termos.
A busca por fontes de acordo com seu número de estilos disponíveis, também é possível, basta selecionar essa opção e configurar para pesquisas por aquelas que possuem mais de 1 até mais de 17.
Fontes variáveis
Como já dito, os modelos variáveis são aqueles que permitem a modificação do seu peso, sendo que o site disponibiliza 89 ao todo.
Para realizar uma pesquisa envolvendo apenas essas em específico, tudo o que é preciso é selecionar a caixinha de verificação ao lado de “mostrar apenas fontes variáveis”.
Assim, aparecerão apenas as que possuem essa característica de personalização, o que pode ser bastante interessante.
Agora que você já tem um bom conhecimento sobre o Google Fontes, que tal aplicar ele aprendendo como criar um site?
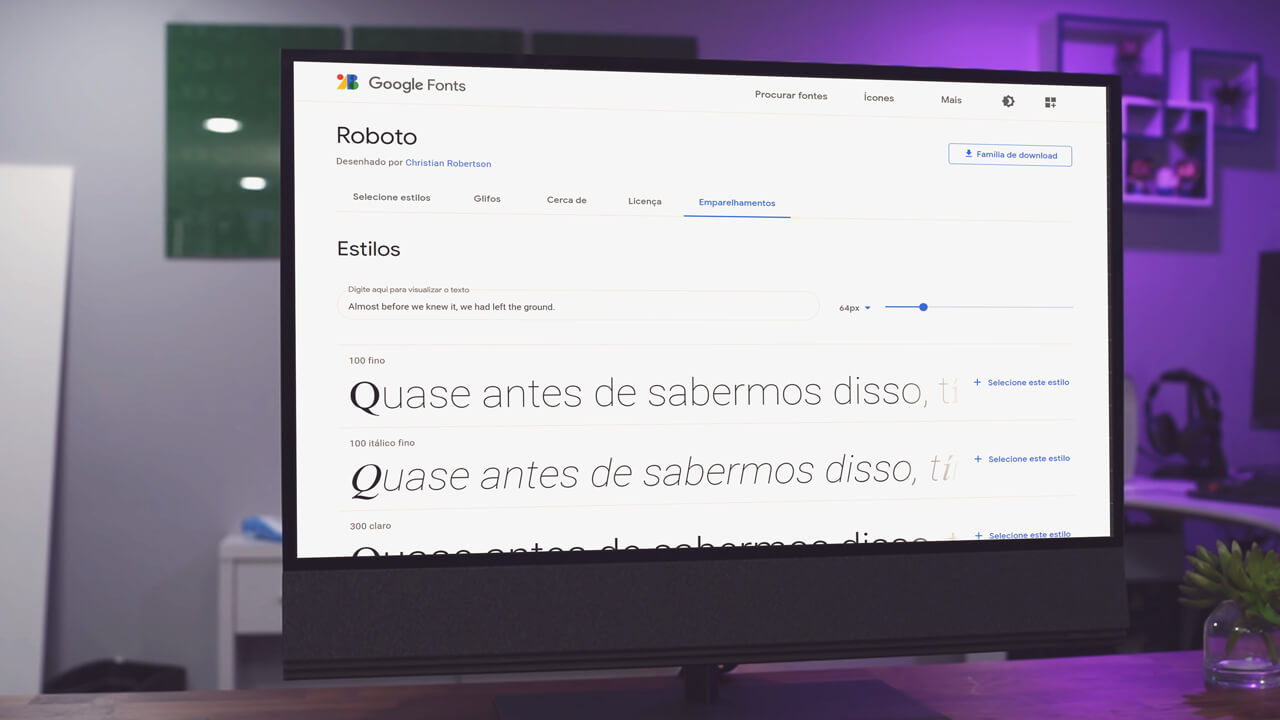
Escolhendo a fonte no Google Fonts
Depois de procurar calmamente a melhor opção disponível, utilizando todos os filtros e métodos para disponibilizar apenas as que mais se adequam ao projeto, resta apenas selecioná-la.
Para iniciar a seleção de uma fonte é preciso apenas clicar uma vez sobre ela, e assim ser direcionado para um campo mais específico da família.

A imagem é a que surge ao clicar na fonte Roboto, mostrando toda sua família, com seus respectivos estilos de escrita.
Aqui é possível observar cada estilo em si, e em caso dos modelos variáveis, realizar as modulações de peso.
O tamanho da fonte também é alterado nesta aba, pois já é basicamente a parte final do processo.
Após selecionar o melhor estilo ou personalizar como achar mais adequado, há a possibilidade de procurar o seu par ideal.
Pares ideais no Google Fontes
Durante a criação de um projeto para website, o texto pode ser dividido em basicamente duas partes principais, o titulo seo e o corpo.
Normalmente, o mais comum é a utilização de fontes diferentes para cada uma dessas seções.
Cada uma delas se adapta melhor a uma parte específica, assim, um estilo que cai super bem no título, com sua espessura, às vezes não fica tão legal no corpo dos textos.
Felizmente, não há uma necessidade tão grande de procurar por dois modelos separadamente, pois há ainda o fato de que elas precisam combinar entre si.
Desse modo, por mais que elas sejam ideais para suas respectivas finalidades, o “casamento” entre elas pode não ser o mais ideal.
Com sorte, o site em estudo possui a ferramenta perfeita para isso, que é a seção de Pares.
Os Pares mostram os emparelhamentos mais populares para cada fonte. Assim, sempre que alguém escolhe uma em específico, basta baixar a tela até essa aba.
Nela, os pares ideais podem ser observados, inclusive com o exemplo de como fica o texto final, com uma no título e outra no corpo.
É possível testar dentre as que mais combinam, e também realizar a alteração entre corpo e título, fazendo com que os modelos alternem entre si nessas posições.
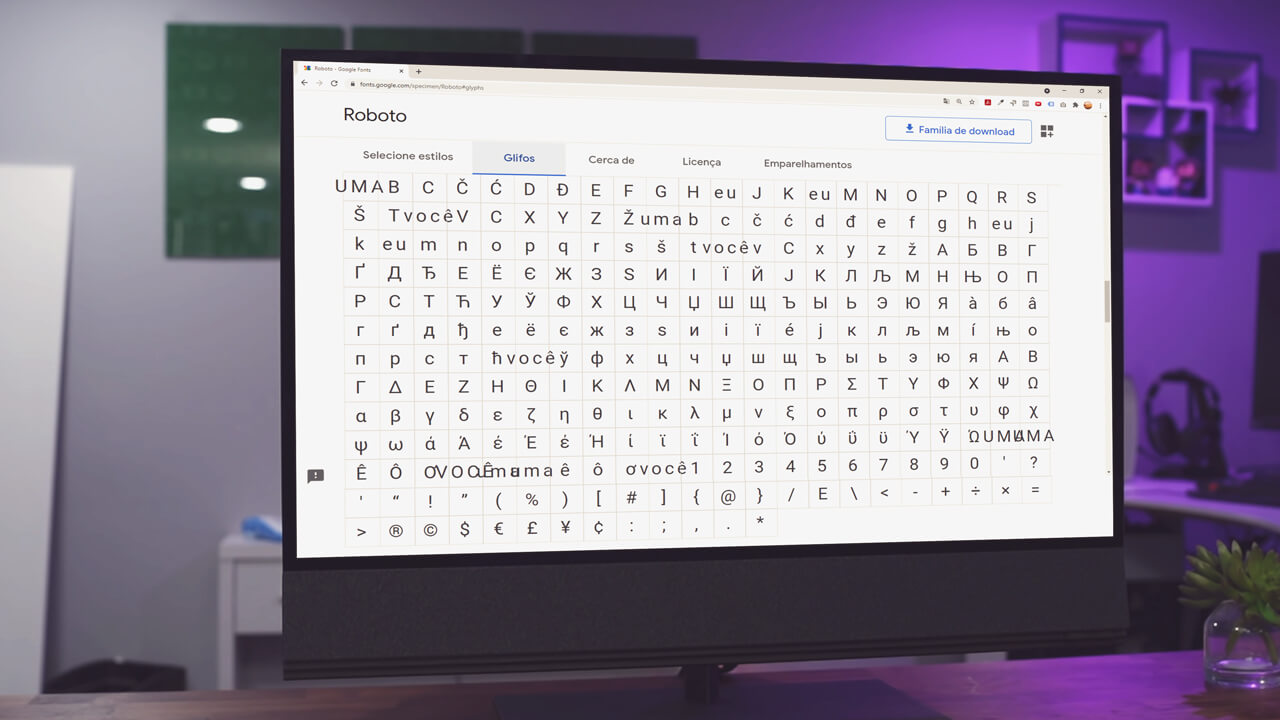
Glifos
Outra parte interessante são os chamados glifos, que nada mais são do que uma série de caracteres especiais, que seguem o modelo escolhido.

Essa tabela é referente aos glifos da Roboto, e podem ter utilizações diversas pelos web designers.
Como instalar a fonte do Google Fonts no site
De nada vale acessar o site do Google Fonts, configurar a melhor opção entre todas as centenas que existem, se não souber muito bem o que fazer com elas.
Por isso, é preciso entender como realizar o download das fontes para posterior uso no local desejado.
Faça o download da fonte no Google Fontes
A primeira opção para baixar a opção escolhida é bastante simples, e pode ser feita em apenas um passo.
Já na tela da opção selecionada, há um botão no canto superior direito escrito “download family” ou “baixar família”. Basta clicar nesse botão e será baixado um arquivo no formato zip no dispositivo, e pronto, o arquivo já estará no aparelho.
Para encontrar o modelo no dispositivo, seguindo a ordem padrão é necessário seguir para a pasta de downloads já no computador, celular ou tablet, e procurá-lo.
O nome do arquivo será o mesmo da família baixada, então se for a Roboto, o seu nome também será Roboto.
Como possui o formato zip, é preciso extrair todos os arquivos presentes, bastando apenas clicar duas vezes sobre ele para abri-lo inicialmente.
Caso não apareça nenhuma notificação assim que ele for aberto, no computador, basta procurar o item “extrair tudo” na parte superior da tela.
Depois de extraído, os arquivos, que são todos os estilos da família, podem ser visualizados no tipo True type, podendo ser utilizados em todos os projetos.
Ao clicar sobre qualquer um deles, ele é aberto, e informa duas opções diferentes, a de imprimir e a de instalar, que é a que será utilizada.
Incorporar fonte no website
Outro modo bem mais prático e rápido de utilizar o modelo escolhido é incorporando-o diretamente no website.
Na página da família escolhida, como já visto, há todos os estilos que podem ser encontrados seguindo aquele padrão. É o caso do High Speed, um ótimo programa para criar site, veja um exemplo de uso:
Assim, para escolher o mais adequado, basta clicar em um botão ao lado do estilo, com um sinal de + e a frase “select this style” ou “selecione este estilo”.
Ao realizar essa ação, muito provavelmente será aberta uma aba na lateral esquerda com as divisões “review” e “use on the web” (revisão e use na web).
Caso isso não aconteça, basta clicar no botão “hide yours selected families” (escolha suas famílias selecionadas), que está no canto superior direito da tela.
Na parte de revisão, estão todas as fontes selecionadas. Por isso é preciso excluir alguma que não seja necessária ou que tenha sido selecionada erroneamente.
Use na web
Esse é o ponto mais importante, pois é onde ficam os códigos relacionados à fonte. E podem ser trabalhados de duas formas, pelo link, e pelo @import. Mas há também o código CSS.
Algo extremamente importante nesse momento é desativar a tradução do site, e deixar no idioma original, no caso o inglês.
Isso porque, é possível que ocorram falhas, e às vezes o próprio código nem chega a carregar, dependendo do navegador, da internet, etc.
Desse modo, para evitar algum erro ou falha, é importante desligar a tradução do site.
Para realizar a incorporação de uma fonte no site, há dois modos: pelo link, e pelo @import. E em ambos, basta copiar e colar o código no html do HEAD.
Para ter acesso ao código do link, é preciso deixar essa opção marcada na aba “use on the web”, já para o código @import, é preciso marcar essa opção.
O código CSS, por sua vez, é utilizado para especificar o nome da família da fonte, e deve ser aplicado corretamente na classe desejada, para que não haja erros na atribuição ao local correto.
Modo noturno
Uma utilidade mais oferecida pelo Google Fonts é o seu modo noturno. Esse modo é bastante útil pois reduz a luminosidade da tela.
Principalmente durante a noite, é comum o uso excessivo da luz azul causar efeitos maliciosos, principalmente na visão, devido em grande parte a claridade que vem da tela dos computadores, smartphones ou tablets.
E a tela escura, como pode ser visualizada na última imagem acima, reduz bastante esses efeitos, pois impede a saída de uma quantidade excessiva de luz da tela, sendo bastante benéfica a longo prazo.
Essa é uma tendência que está se tornando mais comum em aplicativos e plataformas, pensando no bem estar de seus clientes.
Para ativar essa função, basta clicar no botão “mude para o tema escuro” no canto superior direito da tela principal ou secundária.
Principais fontes
Dentre as todas as famílias de fontes disponibilizadas pelo Google Fonts, algumas possuem mais destaque, e se adaptam mais a diferentes idiomas, e diferentes locais do texto, sejam o título, o corpo ou o cabeçalho.
O ideal é a realização de uma pesquisa bastante apurada, pois cada caso é um caso, e às vezes o ideal para um projeto pode não ser o que mais combina com outro.
Felizmente, o que não faltam são opções gratuitas neste site, e podem ser facilmente buscadas sempre que houver a necessidade.
É importante pensar em uma fonte que não seja muito pesada para o corpo do texto, deixando que a leitura flua corretamente.
Além do mais, fontes muito pesadas podem retardar um pouco o carregamento do site, o que se torna um ponto negativo, pois os leitores buscam rapidez nas ações.
É importante ainda que elas se adaptem a outras línguas com extrema eficiência, pois dependendo do público que se deseja alcançar, esse é um ponto crucial.
De todo modo, essas são algumas das principais fontes que podem ser encontradas no Google Fontes.
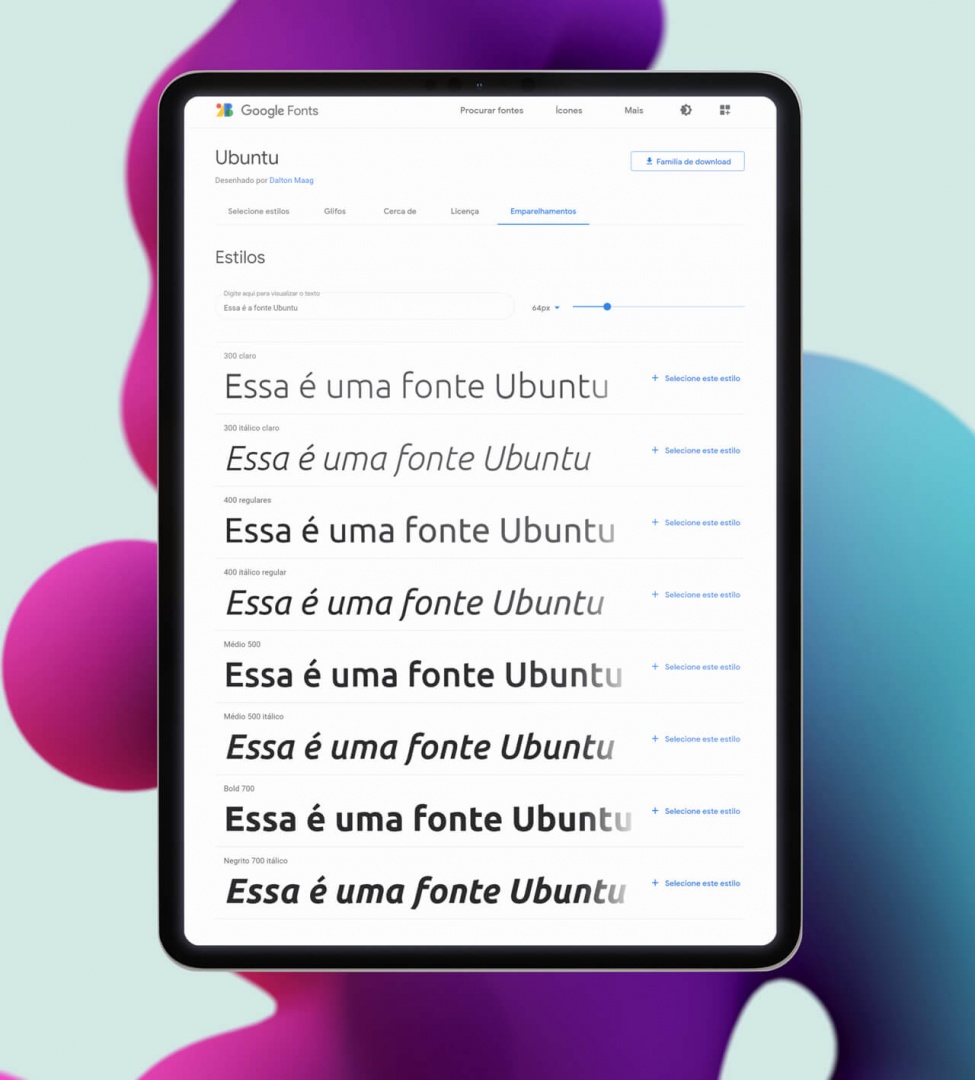
Ubuntu

A Ubuntu e sua família correspondente foi desenvolvida entre os anos de 2010 e 2011, sendo que seu design foi criado pelo profissional da área Dalton Maag, com o financiamento da Canonical Ltda.
É uma fonte de licença aberta, quando baixados nos arquivos finais no formato True type, sendo assim, é possível realizar modificações e melhorar, caso necessário, essas fontes.
A letra usada na fonte é a sans-serif, utilizando recursos OpenType, e permite clareza na compreensão da leitura nas telas de todos os dispositivos.
Toda a família Ubuntu é facilmente convertida para outros idiomas, o que é um grande diferencial para qualquer site, pois quando a tradução correta não ocorre, pode causar a saída de clientes de outros países.
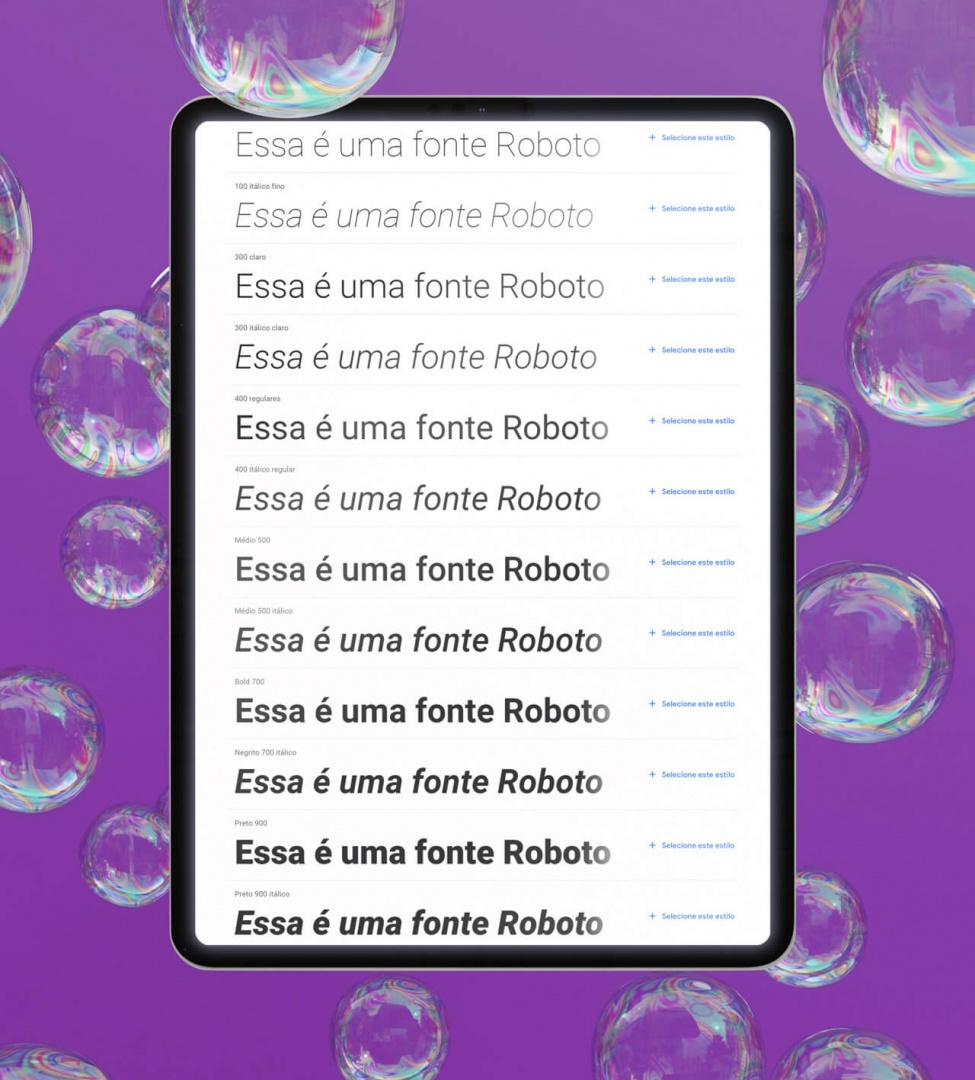
Roboto

O designer responsável pelo desenho das letras foi Christian Robertson, bastante conhecido no meio.
A Roboto possui um formato mais geométrico em seus design, mas também conta com curvas bastante amistosas, o que lhe garante um visual bonito e prático.
A letra usada na fonte é a serif, e sua instalação ocorre no formato natural, pois não há uma grande distorção em sua estrutura, se adaptando bem aos sites.
Por isso é bastante indicado para o corpo dos textos, já que permite uma leitura fluida, e é bastante utilizada pelos sites em todo o mundo.
Karla

A Karla é outra fonte bastante utilizada nos sites, principalmente no corpo dos textos.
É uma fonte variável, que pode ser facilmente personalizada, então com o aumento do peso, isto é, de sua espessura, pode se encaixar perfeitamente também no próprio título.
Foi projetado pelo desenhista Jonny Pinhorn e possui a letra sans serif, voltada inicialmente para a escrita latina.
Montserrat

A fonte possui origem argentina, pois seus desenhistas são nativos desse país. Possui a contribuição de várias pessoas, sendo liderada por Julieta Ulanovsky, e contando com a contribuição de Juan Pablo del Peral, Sol Matas e Jacques Le Bailly.
O nome origina-se de um bairro argentino de mesmo nome, que fica na capital do país, e é basicamente baseado nas próprias inspirações provenientes do bairro, com o intuito de resgatar essa cultura e deixá-la livre.
Seu desenho atual possui pesos menores, o que é mais indicado para textos longos, permitindo a fluidez da leitura. Já sua letra é no estilo sans serif.
Se gostou desse artigo sobre Google Fonts, compartilhe com seus amigos, e se tiver alguma dúvida sobre outras Ferramentas do Google pode contar com agente.
e aí, GOSTOU? COMPARTILHE!
vamos CONVERSAR?
Você tem uma ideia que precisa tirar do papel?