

Responsivo: aprenda como deixar o site responsivo
Blog · Criado em 07/10/2019 · Atualizado em 12/08/2021 · 34 minutos

Ao navegar pela internet, você provavelmente já percebeu que alguns sites se adaptam perfeitamente a tela do seu celular, certo?! Do mesmo modo, esses sites funcionam muito bem quando são acessados pelo computador ou tablet.
Essa técnica é conhecida como responsivo, e aplicado a website nos referimos como um site responsivo.
Ou seja, o conteúdo desses websites se adapta automaticamente aos tipo de tela que eles são acessados. Por isso, o site responsivo garante que os usuários tenham uma boa experiência de visualização e aumenta a chance de conversão de venda.
Por outro lado, sem um site responsivo você pode estar perdendo a oportunidade de atrair mais tráfego para a sua página na web e atrapalhando a experiência de navegação do usuário.
Complicado?! Calma, que a gente te ajuda! Neste conteúdo você vai aprender tudo - ou quase tudo - sobre o que é site responsivo e como criar um site responsivo.
Aprenda tudo sobre como deixar o site responsivo
- O que é um site responsivo?
- Como funciona um site responsivo?
- O que é um site responsivo na prática?
- Exemplos de site responsivo
- Exemplos de lojas virtuais responsivas
- Qual a diferença entre site responsivo e site mobile?
- Por que devo criar um site responsivo?
- Quais são as vantagens de criar um site responsivo?
- Como deixar o site responsivo?
- Como fazer um site responsivo?
- Como fazer um site responsivo de sucesso?
- Como gerar mais performance com a criação de sites responsivos?
- Pronto para ter um site responsivo?
Vamos lá?
O que é um site responsivo?
Um site responsivo é aquele tem um design capaz de oferecer uma melhor experiência para o usuário quando ele acessa as páginas da internet, esteja ele acessando em computadores, laptops, tablets ou smartphones.
Para isso, um site responsivo permite que as páginas da web sejam exibidas em todos os dispositivos e tamanhos de tela, adaptando-se automaticamente à tela.
Em outras palavras, um site responsivo quer dizer que o site foi feito para carregar de forma rápida e de forma adequada aos diferentes tipos de telas existentes.
Como funciona um site responsivo?
Um site é composto por um conjunto de arquivos com códigos e conteúdos HTML (texto e imagens) e as páginas da Web são estilizadas com os arquivos CSS.
São esses arquivos CSS que identificam qual mídia um site está sendo acessado e definem uma determinada aparência para aqueles códigos e conteúdos HTML.
Então, um site possui um conjunto alternativo de arquivos CSS que, basicamente, modificam os tamanhos, as dimensões e os formatos dos elementos de uma página conforme o tamanho da tela do usuário.
Mas que mudanças são essas? Para facilitar a explicação veja, a seguir, o que é um site responsivo na prática.
O que é um site responsivo na prática?
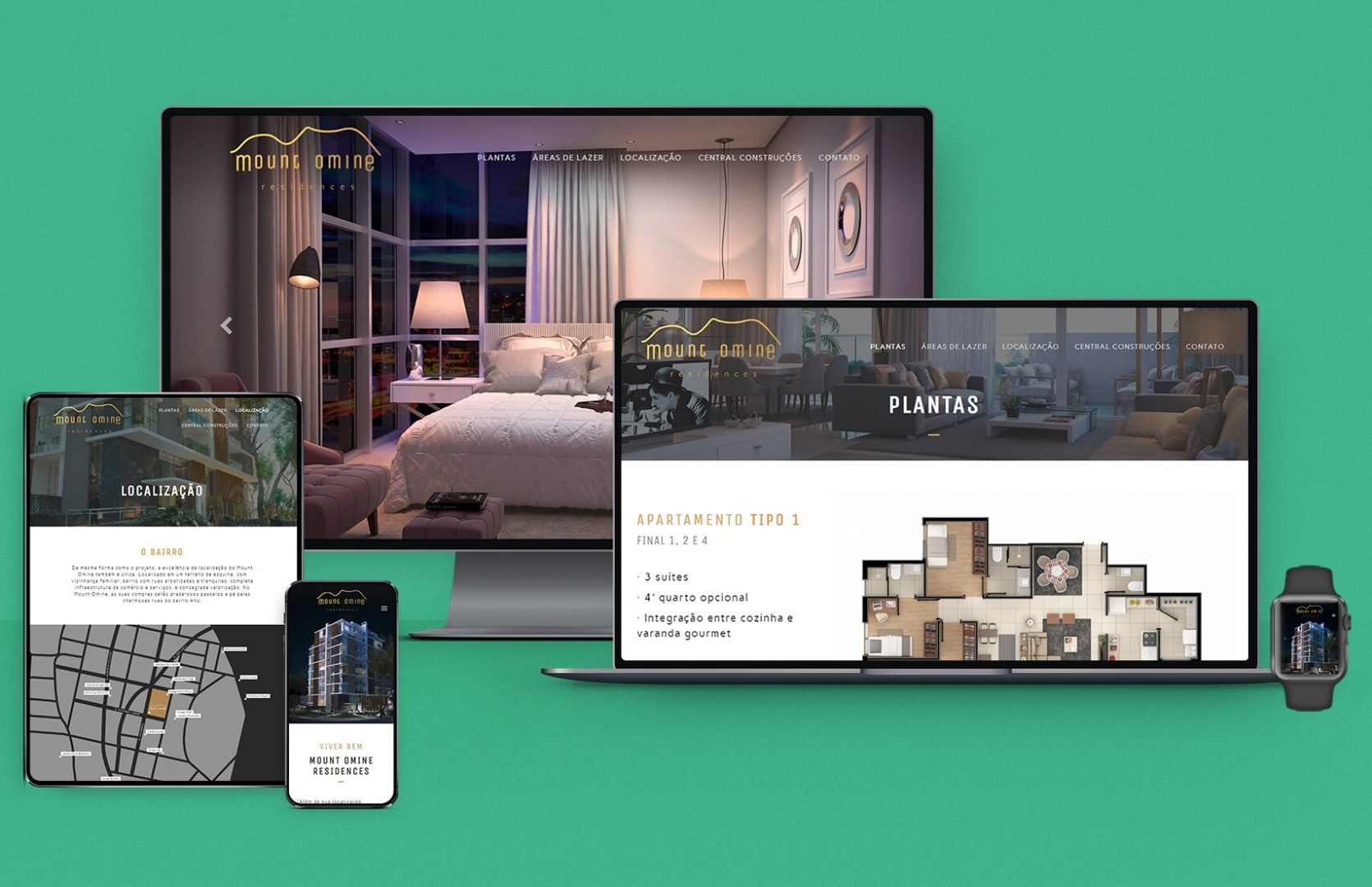
Para entendermos o que é um site na prática, vamos tomar como exemplo um site responsivo para construtoras. Veja na figura abaixo que existem 5 tamanhos de telas:

Podemos ver que o conceito da criação de site responsivo foi aplicado da seguinte maneira:
Tela do computador
Na tela do computador estamos exibindo uma imagem bem detalhada do empreendimento, a logomarca da construtora e o menu. Reparem na qualidade dos detalhes da imagem. Isso foi possível por se tratar de uma tela maior.
Tela do notebook
Já na tela do notebook, que é um pouco menor, observe que exibimos uma imagem menos detalhada do ambiente. Com isso conseguimos mostrar o início da planta baixa, além da logomarca e do menu.
Perceba que aproveitamos ao máximo a primeira dobra da tela do notebook.
Tela do tablet
No tablet, por ser uma tela menor ainda, foi mostrado uma imagem externa, pois não conseguiríamos dar tanta ênfase nos detalhes.
No entanto, aproveitamos para exibir um texto chamativo, a logomarca do negócio, o menu, e conseguimos mostrar um zoom da localização do empreendimento.
Tela do smartphone
Agora na tela do smartphone foi exibido uma imagem externa do prédio, centralizamos a logomarca no cabeçalho, e alocamos um menu customizado no canto direito.
Para compensar o pequeno tamanho da tela, utilizamos uma técnica de Call To Action no texto da primeira dobra.
Tela do Apple Watch
Por fim, na tela do Apple Watch, que é uma das menores telas da atualidade, decidimos exibir apenas a imagem externa do prédio, a logo centralizada no cabeçalho e um menu estilizado para tela pequena.
Do computador ao Apple Watch...
Todos os conceitos para a criação de sites responsivos foram utilizados com sucesso. Isso significa que os elementos foram alocados para cada tamanho de tela. Ou seja, com imagens corretas, layout customizado, textos e menu nos lugares adequados.
E com o carregamento do site perfeito para trazer performance ao empreendimento da construtora e uma ótima experiência aos usuários.
Então, percebeu como o responsivo se adapta mudando sua aparência com base no tamanho da tela que o site está sendo acessado?!
Mas, essas não são as únicas mudanças que podem ocorrer em um site responsivo profissional. Por exemplo, alguém que visualiza o site em um dispositivo de desktop vê um menu de navegação alinhado horizontalmente.
Já alguém que visualiza o site em um dispositivo móvel recebe um menu de navegação alinhado verticalmente com texto maior e mais fácil de ler em uma tela menor.
Veja mais alguns exemplos de sites responsivos que criamos e tente identificar as diferenças quando um site é acessado em telas de diversos tamanhos. Vamos lá?
Exemplos de site responsivo
Para deixar tudo ainda mais compreensível, que tal alguns exemplos de sites responsivos abertos em diferentes tipos de telas?! Veja a seguir:
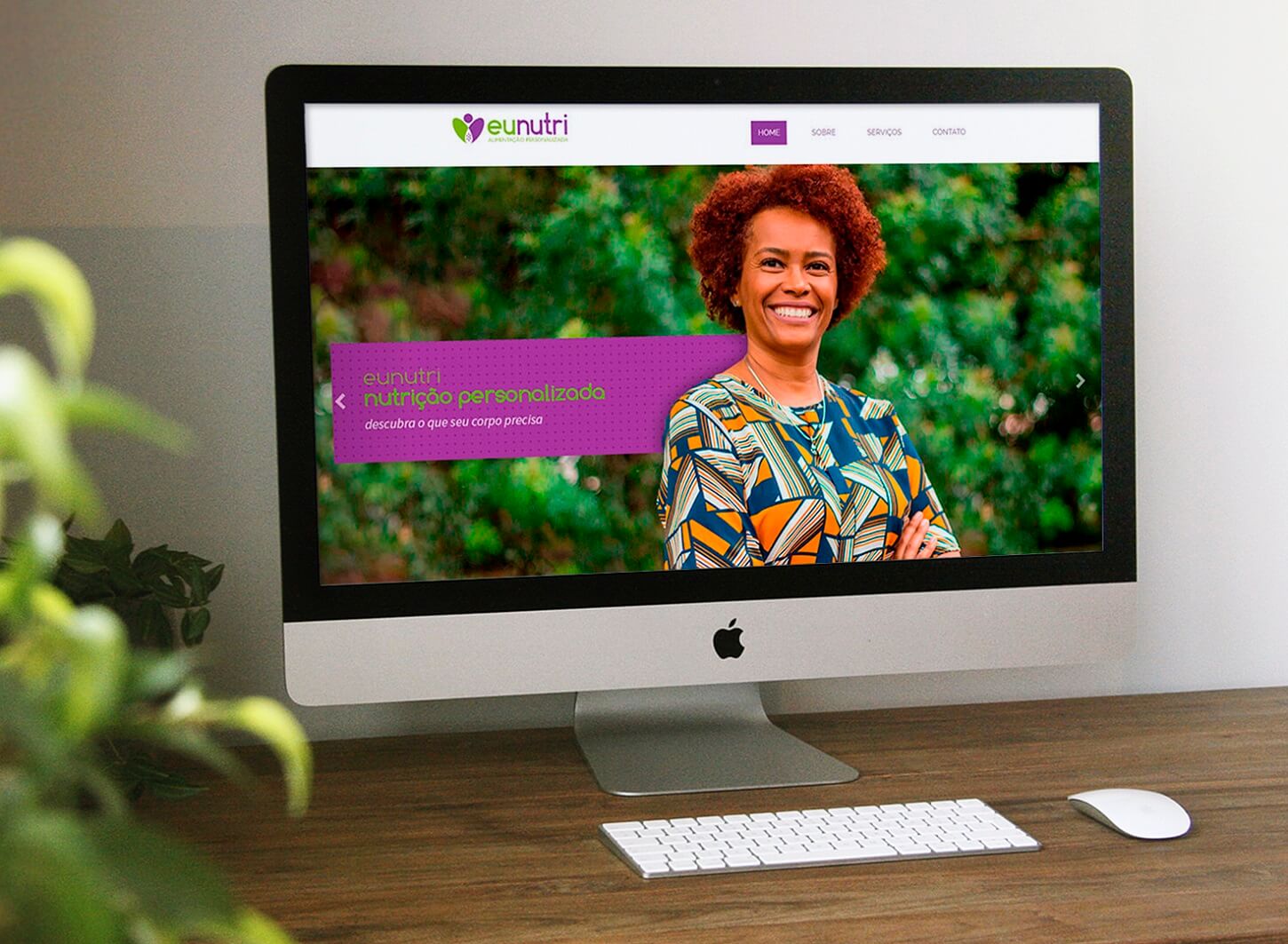
Site responsivo exemplo 01
Veja esse exemplo de site responsivo voltado para Nutricionistas, aberto em um computador de mesa (desktop):

Quais elementos desse site estão em evidência? Como eles estão dispostos?
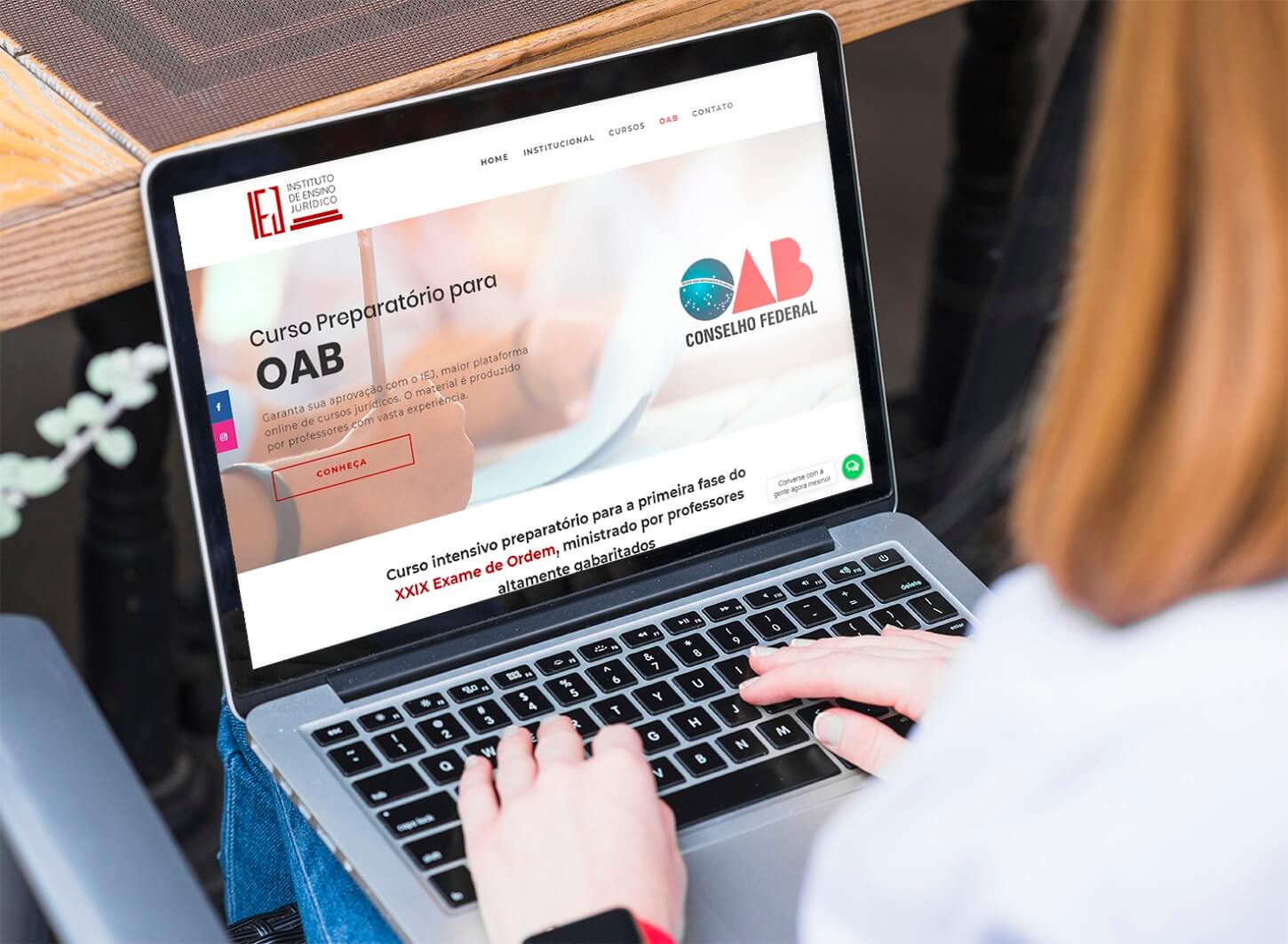
Site responsivo exemplo 02
Mais um dos exemplos de sites responsivos. Agora para prestação de serviços para advogados, abrindo em um notebook (conhecido como laptop):

Qual a diferença do site acessado no dispositivo anterior para esse?
Site responsivo exemplo 03
Veja o que acha desse site responsivo também para prestação de serviços só que agora para transportadoras, abrindo também em uma tela de um computador de mesa:

Site responsivo exemplo 04
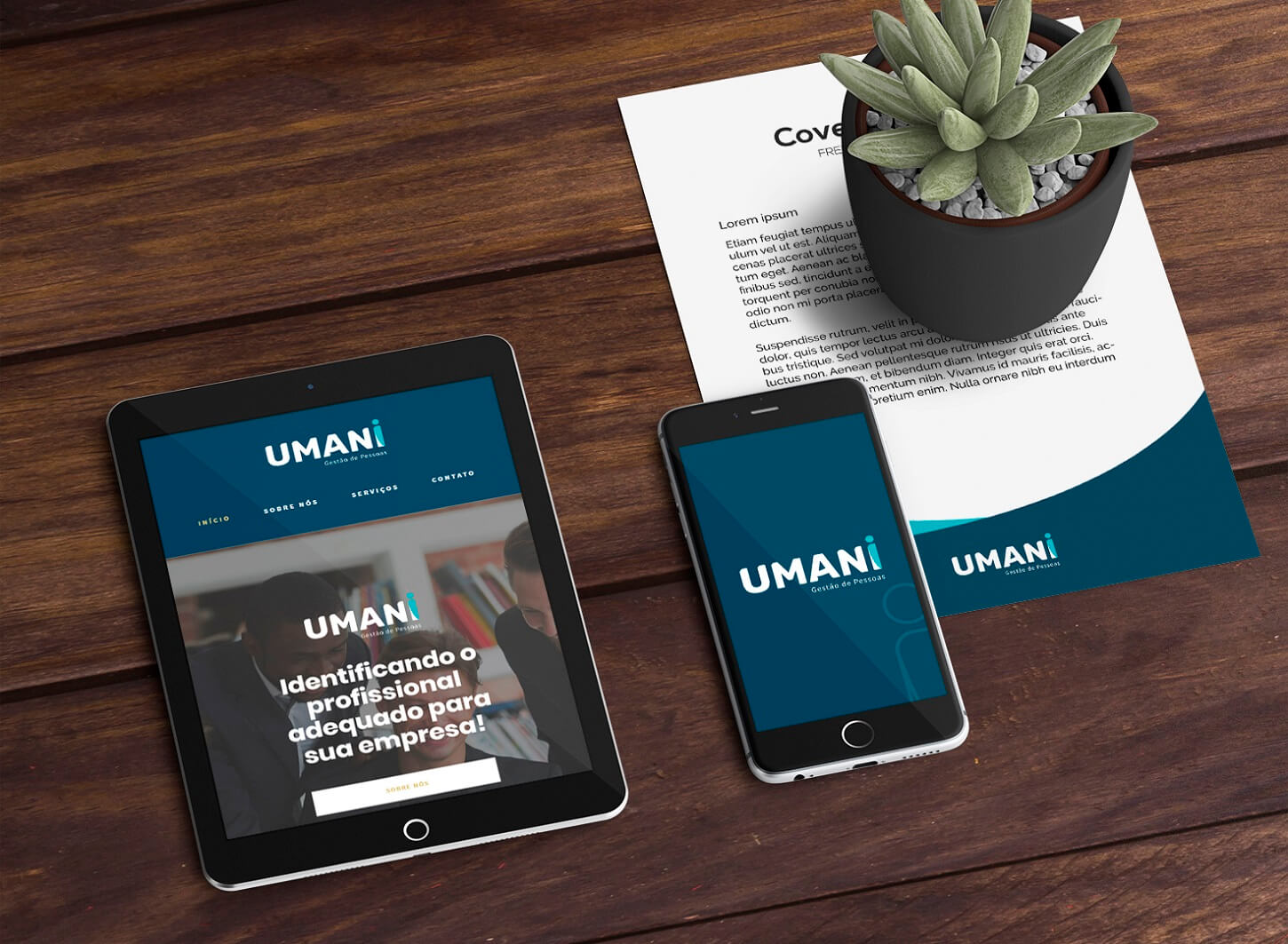
Mais um responsivo para área de RH, abrindo de forma customizada para tablet e de forma diferente para smartphone:

Percebeu como os elementos desse site responsivo se apresentam de forma diferente?
Site responsivo exemplo 05
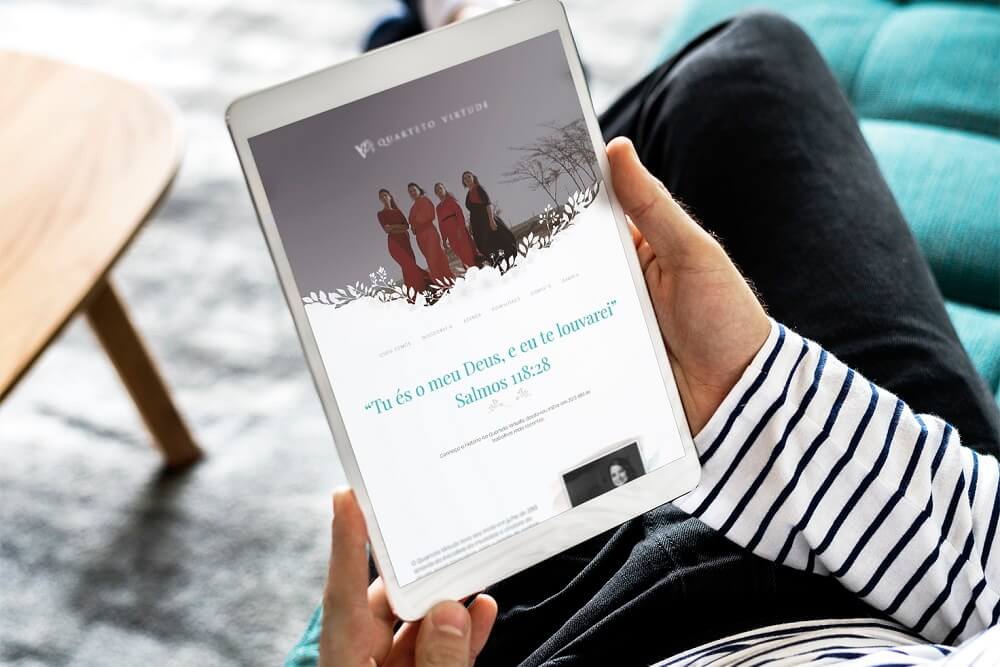
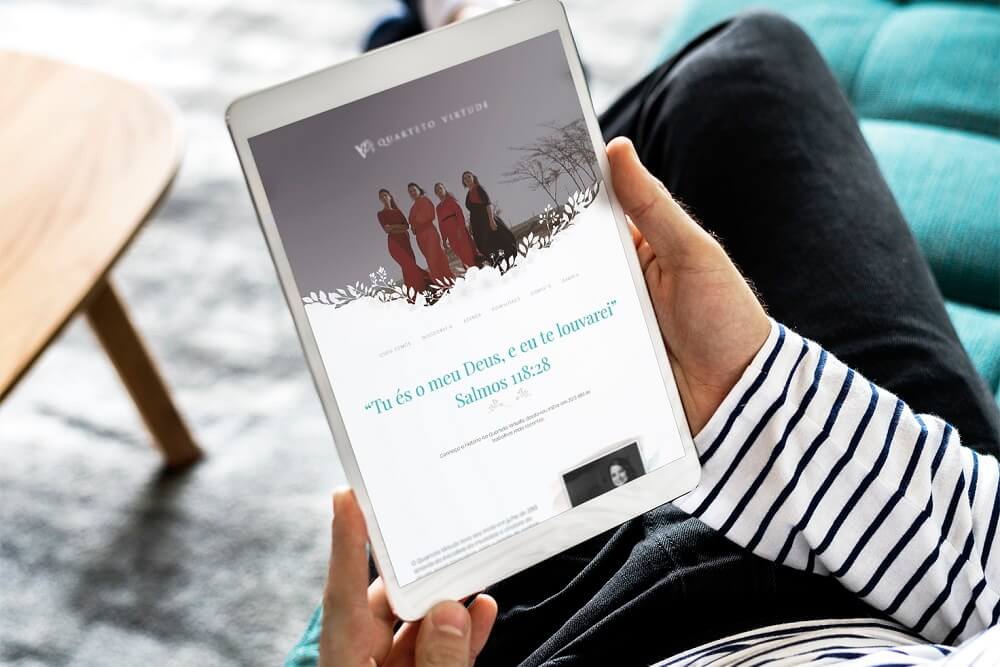
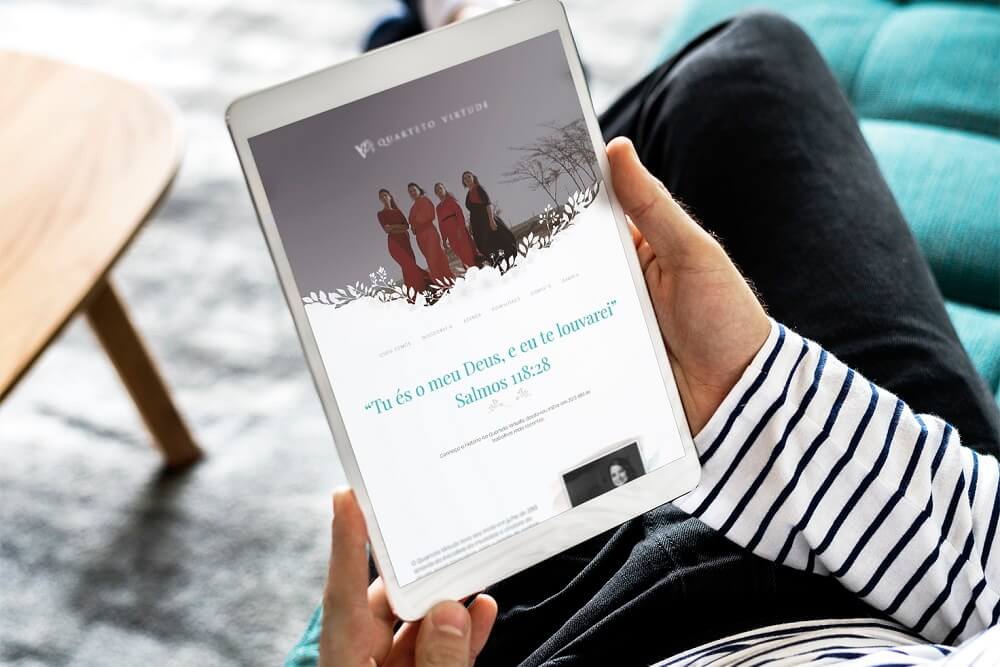
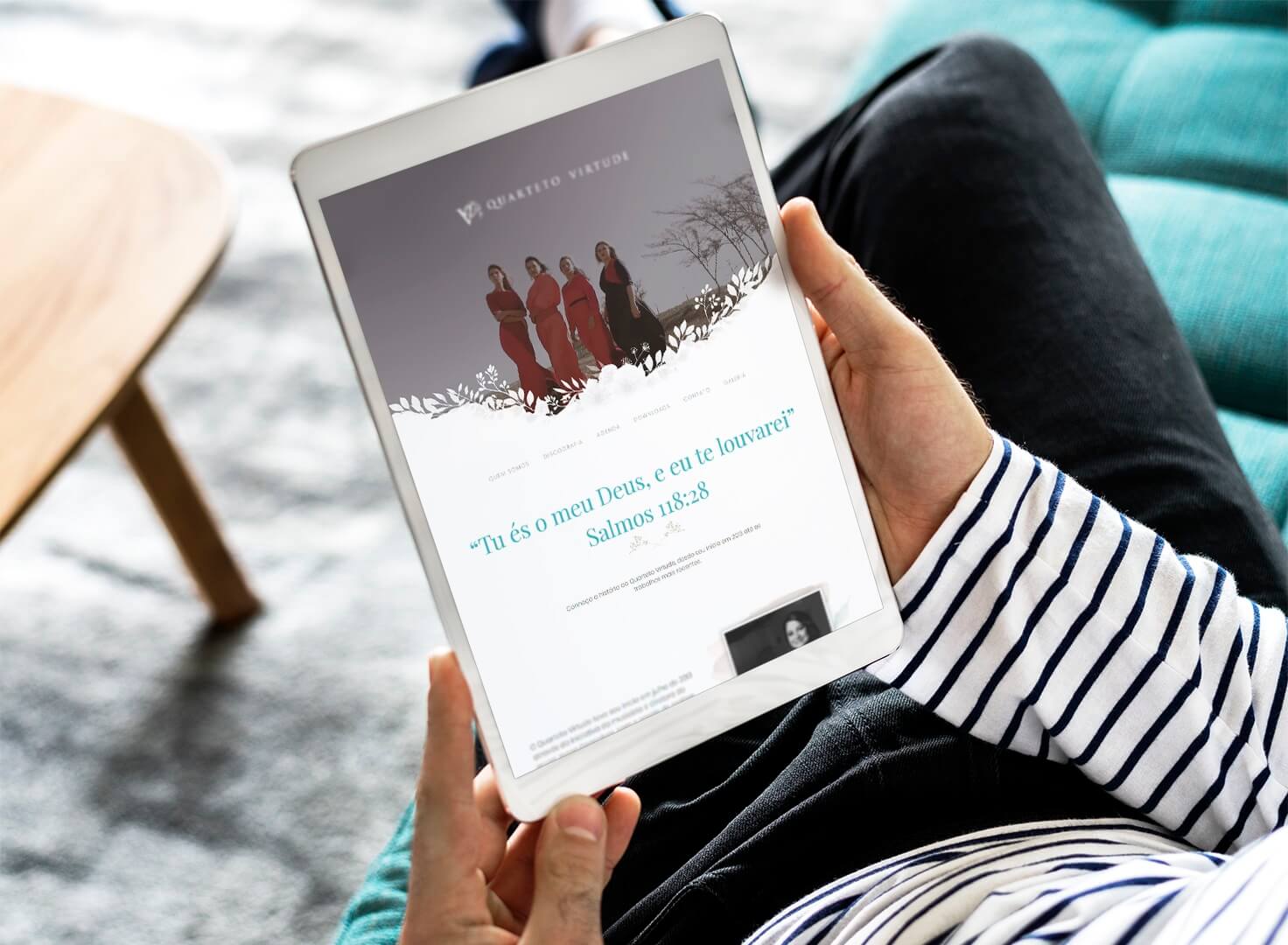
Que tal esse exemplo de site responsivo para igrejas, acessado em um tablet?

Site responsivo exemplo 06
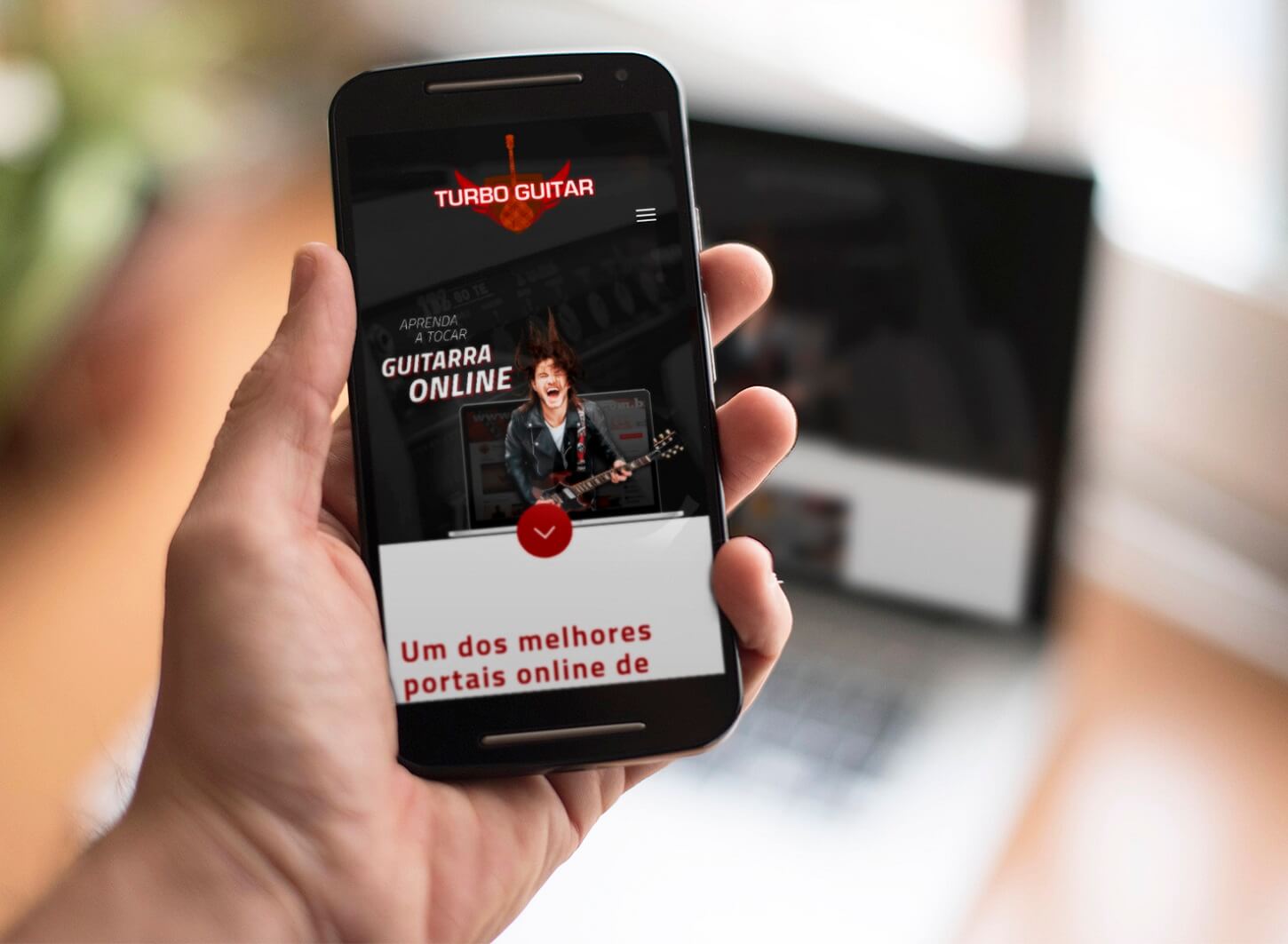
Veja mais um de nossos exemplos de sites responsivos, agora para site responsivo de cursos e treinamentos. O que achou?

É super importante a criação de sites responsivos para atender o seu público em todas as telas. Pense nisso!
Exemplos de lojas virtuais responsivas
E na mesma linha de um site responsivo você pode criar uma loja virtual responsiva, veja alguns exemplos:
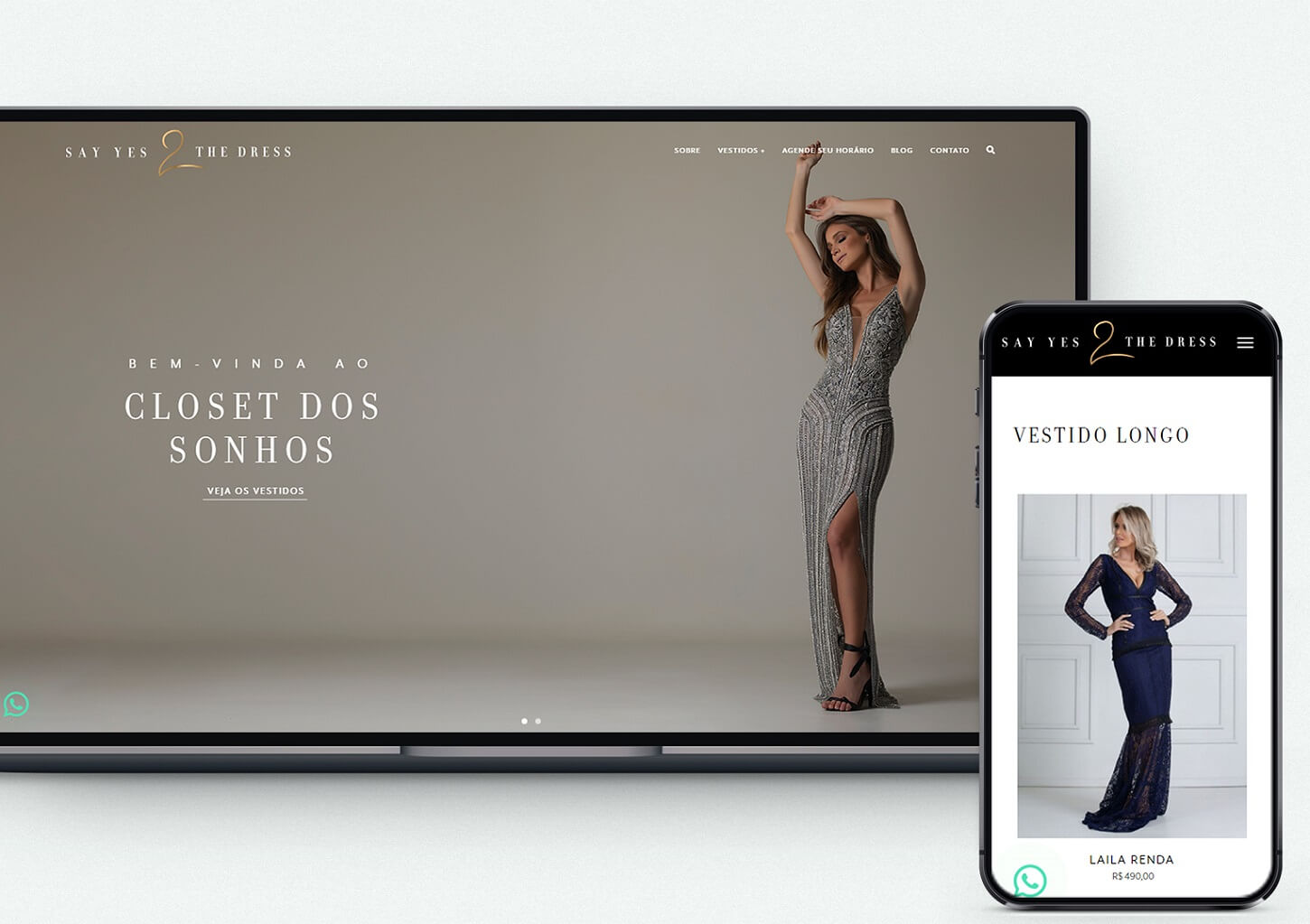
Loja responsiva exemplo 01
Modelo de loja virtual responsiva criada para o segmento de roupas. O acesso ao site foi realizado por meio de notebook e no smartphone, confira as diferenças:

Entenda mais como montar uma loja de roupas virtual.
Loja responsiva exemplo 02
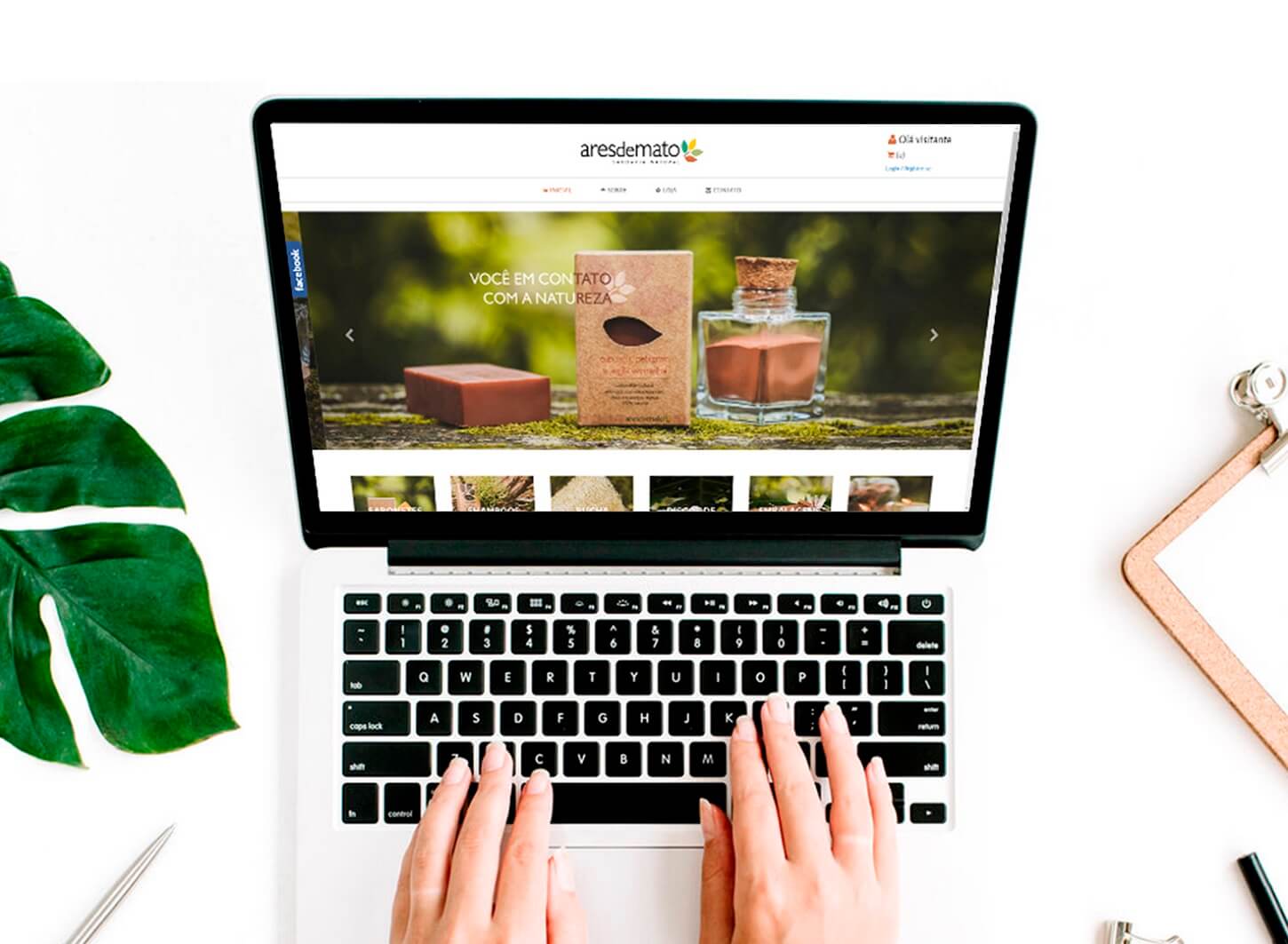
Mais um exemplo de loja virtual responsiva para o setor de produtos naturais. Veja a diferença da criação para notebook e logo abaixo para smartphone:

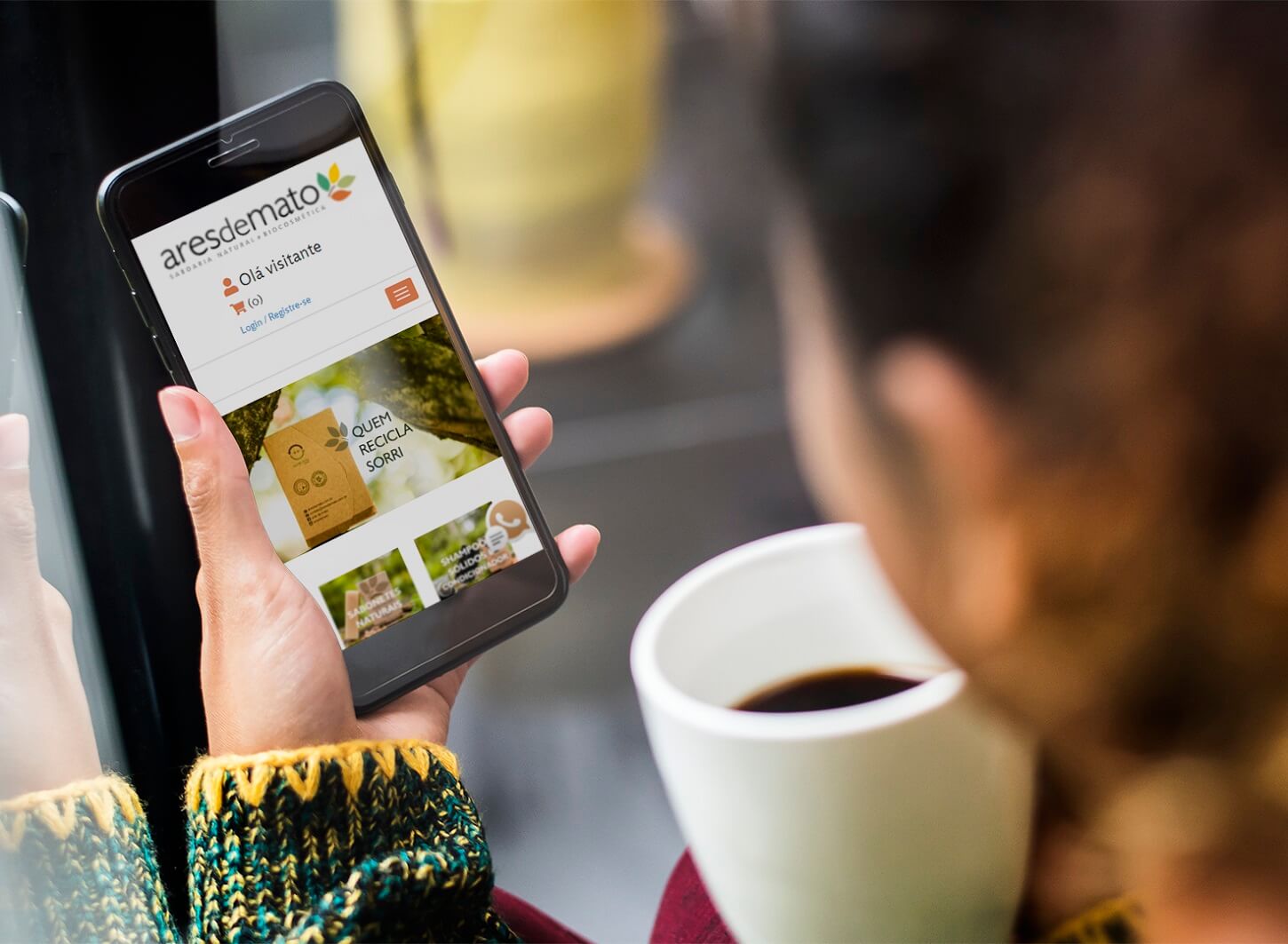
Agora o mesmo exemplo acima só que acessando pelo smartphone, compare as diferenças de conceito responsivo aplicado em uma loja virtual:

Loja responsiva exemplo 03
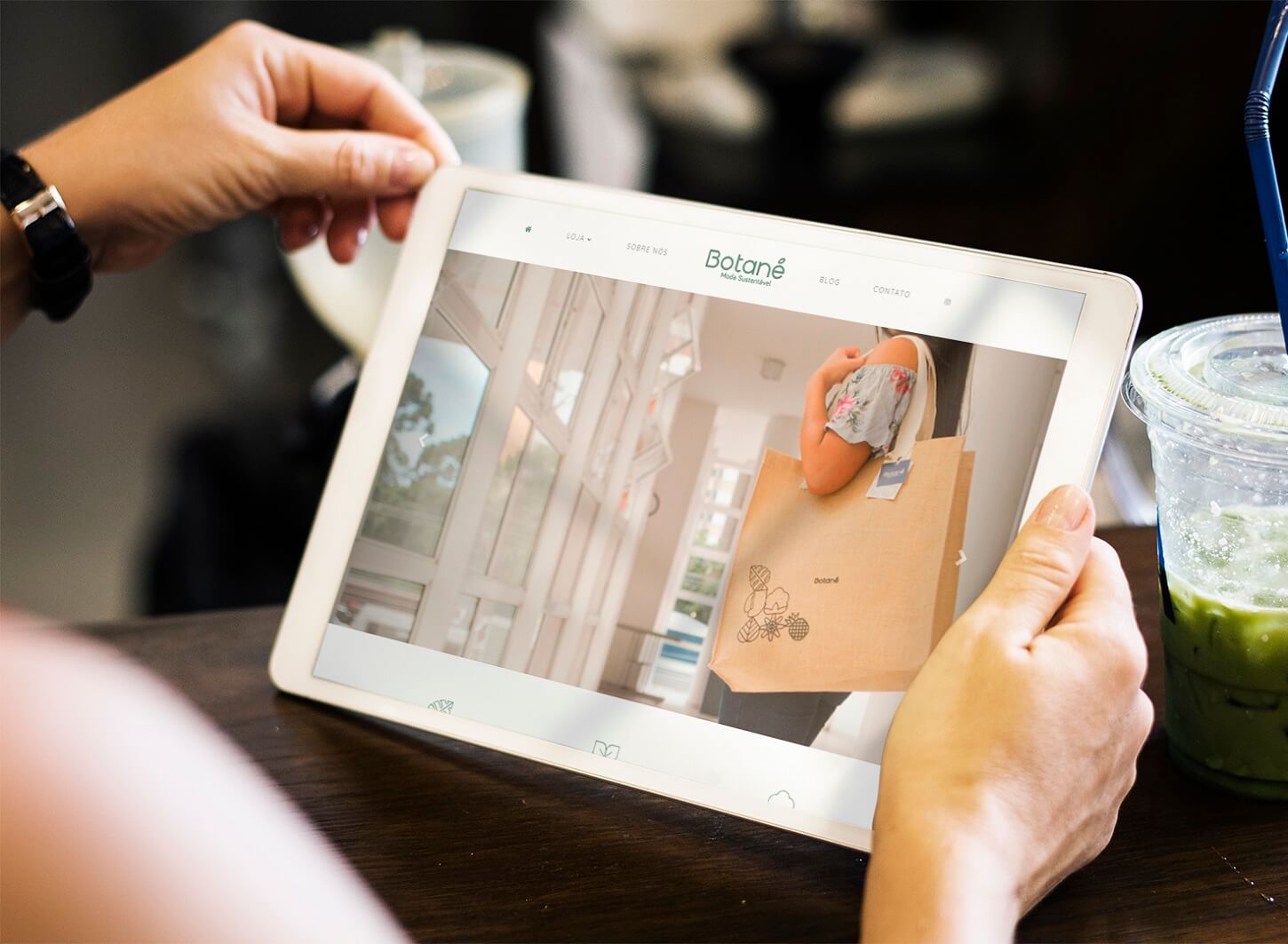
Por fim, um exemplo de loja virtual responsiva para moda sustentável. Veja só:

Não importa o segmento do seu negócio, realmente pense na criação de sites responsivos ou lojas virtuais responsivas. Se você tem um blog, também precisa aplicar esse conceito nele.
Afinal, o blog funciona como um anexo do seu website com notícias, dicas e informações sobre sua empresa, produtos e serviços.
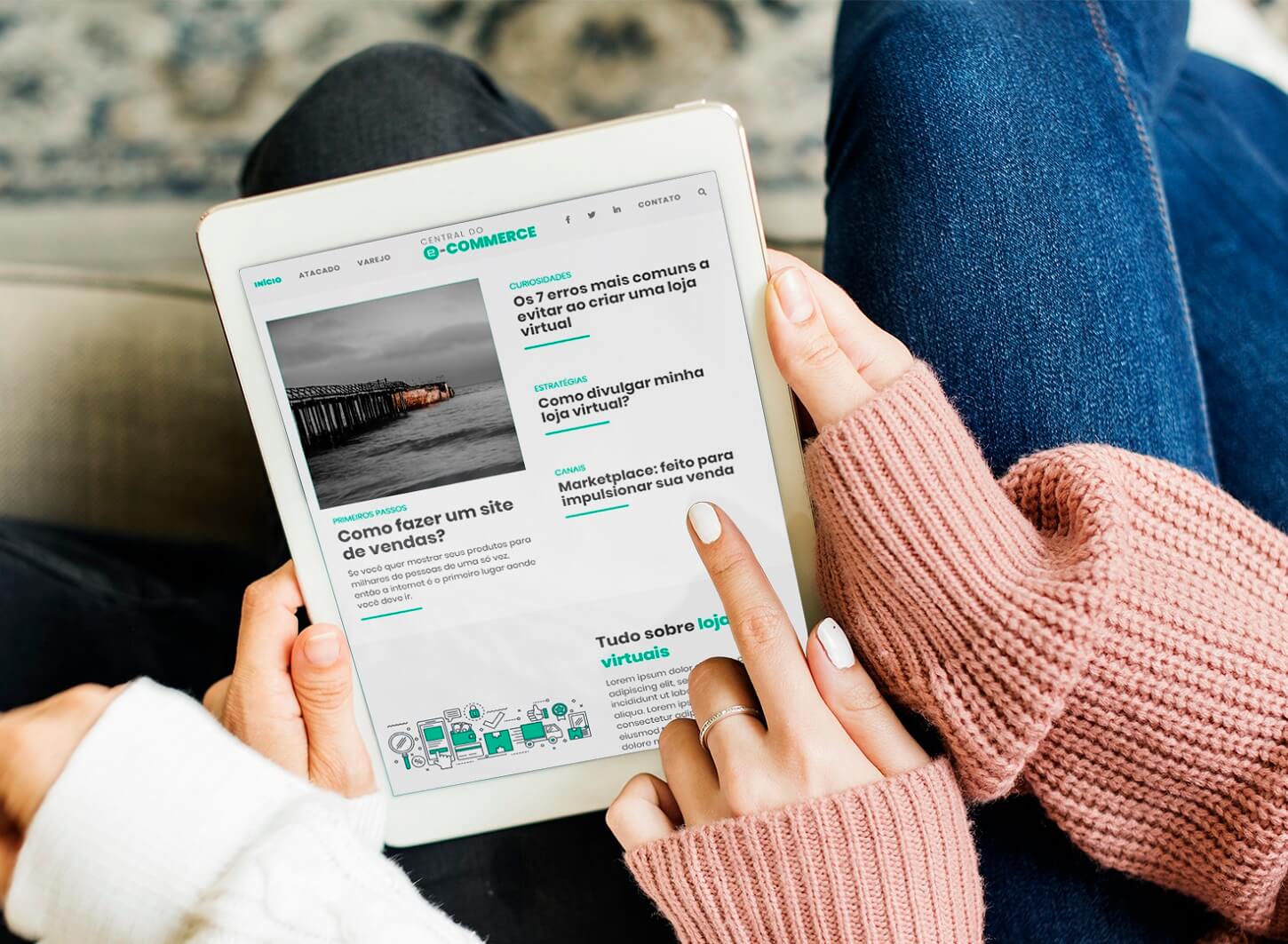
Veja um exemplo de blog responsivo:

E aí, consegui ver as diferenças entre os conteúdos apresentados nos diferentes tipos de telas? Isso é o poder do responsivo!
Qual a diferença entre site responsivo e site mobile?
Muitas pessoas costumam confundir os termos site responsivo e site mobile. Por isso, antes de continuarmos, precisamos entender a diferença entre eles.
Como já vimos, um site responsivo é aquele que é desenvolvido para se adaptar automaticamente aos diversos tipos de tela.
Isso significa que um mesmo site pode ser acessado em um desktop ou um smartphone sem apresentar problemas.
Assim, um site que perde as formatações e a boa visualização das imagens e textos, quando não se está em um computador, não é um site responsivo.
E o que é um site mobile? É um site projetado exclusivamente para dispositivos móveis, como o próprio nome já indica. Assim, esse tipo de site se adapta a todos os tipos de telas de aparelhos móveis, como smartphones e tablets.
Mas, não são sites para serem visualizados em desktop ou notebooks.
Existem muitos tipos de sites, mas criar um site responsivo é dar uma melhor experiência aos usuários. Afinal, independente do acesso feito pelo usuário ser em um computador, notebook, tablet ou smartphone, o site será visualizado corretamente.
Por que devo criar um site responsivo?
Depois de entender o que é um site responsivo, como ele funciona e ainda conferir alguns exemplos de site responsivo, você deve estar se perguntando “por que devo criar um site responsivo”, não é?
É isso o que vamos descobrir agora.
Então, veja os principais motivos do porque você deve criar um site responsivo para o seu negócio:
O acesso via smartphones está crescendo
Segundo o IBGE o uso do smartphone em 2021 é de longe a principal ferramenta utilizada pelos brasileiros conectados, acredite encontrado em 99,5% dos domicílios com acesso à internet
Por isso, é fundamental que você tenha um site que se adapte às múltiplas telas como o notebook, tablet ou celular sem prejudicar a qualidade da navegabilidade, conteúdo e design.
Todos os sites criados em uma Agência de Marketing Digital devem ser responsivos, por isso todos os nossos clientes não precisam se preocupar se os seus sites, lojas virtuais ou blogs vão abrir ou não. A criação de sites responsivos está inclusa em todos os projetos.
O Google favorece os sites responsivos
O objetivo da presença digital é gerar mais negócios para a empresa.
Esse é o seu objetivo também? Então, para que você tenha mais chances de gerar negócios, o seu site precisa aparecer nos mecanismos de buscas, e o Google é hoje o principal entre eles.
O Google tem como prioridade dar aos seus usuários a melhor experiência digital possível, por isso anunciou há um tempo que a criação de sites responsivos ganharia pontos em seu motor de busca e quem não se adaptasse, perderia muitas posições.
Assim, podemos perceber que seu site precisa ser responsivo se quiser conquistar melhores posições no Google, podendo ocupar as primeiras posições na primeira página caso tenha um site otimizado e com conteúdos relevantes.
Quais são as vantagens de criar um site responsivo?
Motivos não faltam para criar um site responsivo, não é? Mas você já sabe como um site responsivo ajuda o seu negócio? Ainda não? Então, vamos descobrir quais são as vantagens de ter um site responsivo e, assim, entender a sua importância.
Melhora o tráfego do website
Acabamos de ver que o Google favorece website responsivo em seu mecanismo de busca. Então, se o website é responsivo certamente vai aparecer para uma determinada busca ao invés do seu concorrente que não tem um website responsivo.
Assim sendo, não perca mais nenhum possível cliente por não ter criado um website responsivo.
Aumenta as chances de vendas
Quanto mais pessoas entrarem em sua loja física, mais chances de vender você tem, certo? Na Internet é assim também. Quanto maior o tráfego de usuários acessando o seu site, maiores são as possibilidades de você fechar a venda.
Então, tenha um site responsivo para aumentar as suas chances de vender mais.
Gera mais conversões no funil de vendas

Como a experiência de navegação melhora para o usuário, ele tende passar mais tempo em seu site. Isso faz com que as taxas de conversão aumentem, como a assinatura de newsletter, preenchimento de formulário e download de e-books.
Assim, contribuir para transformar os leads em clientes.
Aprenda mais sobre a jornada de compra e funil de vendas.
Gerenciamento facilitado
Caso haja a necessidade de atualizar ou inserir informações, nada melhor do que ter um site responsivo criado no CMS High Speed, sabe por quê? Pois em uma única janela você pode visualizar todos os elementos de uma página.
Isso permite gerenciar tudo o que tem dentro do seu site facilmente e ajustar o que for necessário.
Se você não se adaptar perde todas essas vantagens. E não é isso o que você quer para o seu negócio, certo? Então, veja, a seguir, como deixar seu site responsivo e, depois, como um fazer site responsivo e dicas para gerar mais performance com seu site!
Como deixar o site responsivo?

Se você já tem um site, mas ele não é responsivo, saiba que é possível alterar sua configuração para que ele se adapte automaticamente aos diferentes tipos de tela.
Assim, você não precisa criar um novo visual ou design. A única desvantagem de converter um site de desktop para responsivo é o custo.
Isso porque você vai precisar contratar um profissional de criação de sites para adaptar cada página para mobile. Ou, então, buscar no mercado por ferramentas que fazem isso automaticamente, como o Duda Mobile.
Se optar por mudar você mesmo, vai precisar adicionar uma sintaxe de design responsivo em um arquivo CSS.
Se preferir, pode recomeçar um site do zero e, com isso, economizar.
Você já ouviu aquele ditado “não faça o trabalho duas vezes”? Ele se encaixa perfeitamente aqui. A única diferença é que você não precisa pagar duas vezes o mesmo trabalho quando decide adaptar um site já pronto.
Ainda tem a oportunidade de alterar alguns elementos do site atual, não só para melhorar a navegação em dispositivos móveis como também em desktops e notebooks. Entendeu por que é mais vantajoso a criação de sites responsivos?
A criação de sites responsivos para nós é coisa séria!
Encontre uma agência que produza em grande escala, e para todo o Brasil, com isso os websites responsivos se tornam acessíveis a todos. Busque:
- a criação de sites responsivos mais econômica, mas de qualidade;
- atendimento em todo Brasil com tempo de entrega recorde;
- um site responsivo criado com especialistas de marketing digital para gerar mais resultados para o seu negócio.
Como fazer um site responsivo?
Atualmente, existem duas formas para criar um site responsivo. São elas:
Utilizar plataformas no estilo “faça você mesmo”
A primeira maneira de criar um site responsivo é tentar fazer tudo sozinho com softwares ou plataformas conhecidas como "gratuitas", que disponibilizam temas responsivos.
Mas, o recomendado é verificar se é realmente responsivo.
O problema dessa opção é que ela consome tempo para aprender a utilizar os softwares, além de exigir conhecimento de cores, layouts e design em geral.
No entanto, se você se dedicar e estudar bastante, em algumas semanas ou meses vai entender como funcionam os conceitos. Mas, ainda assim, você precisará praticar tudo o que aprendeu para conseguir chegar a um resultado satisfatório.
O que ninguém conta, mas nós iremos falar, é que se você não tem um "perfil artístico" voltado ao web designer, criar um site responsivo pode dar muito mais trabalho do que você imagina.
Contar com o suporte de uma agência especialista
A segunda forma é contar com uma agência especializada na criação de sites responsivos em todo o Brasil.
É muito simples! Você fala com uma Franquia de Marketing Digital, para criar um belo site responsivo, e totalmente personalizado para você. Então, conte com o parceiro certo e não perca mais tempo.
Como fazer um site responsivo de sucesso?
Independente de sua escolha, saiba que é essencial estar atento a alguns detalhes quando fizer um site responsivo. Por isso, separamos algumas dicas de como fazer um site responsivo de sucesso. Veja só:
Otimize a experiência do usuário
Além de mexer na configuração do seu site para que ele se adapte aos diferentes tamanhos de tela dos dispositivos móveis, você também deve otimizar a experiência do usuário.
Mas, como promover uma excelente experiência? Planeje-se.
Para isso, pense onde vai ficar o menu, qual o tamanho ideal dos botões de CTA, onde vai ficar a área de login, etc.
Com isso, certamente você vai melhorar a experiência do usuário e ainda ganhar relevância no Google para subir posições durante uma pesquisa.
Até porque se um usuário acessar seu site em um smartphone e ele não conseguir navegar pelo site, provavelmente, você perderá esse possível cliente.
Isso porque o usuário vai desistir do seu conteúdo e clicar em outro link no Google.
Tire o que não é essencial
Faz sentido aquele pop-up de newsletter na página de vendas? Não? Então, tire.
Aquela informação é fundamental para a compreensão de algo? Não? Então, tire também.
Assim, como um site bagunçado atrapalha a experiência do usuário, colocar elementos demais também faz isso.
São vários elementos de uma página que podem ser eliminados na versão mobile caso venha atrapalhar a navegação do usuário. Por isso, você deve analisar a necessidade de inserir: imagens ou vídeos, textos, botões call to action e mapas do site.
Além de pop-up, janela de chat, menus e widgets. Sendo assim, o ideal é apostar em um visual mais simples, limpo e prático que facilite a navegação do usuário e não deixe a página lenta.
Então, para fazer um site responsivo de sucesso, retire tudo o que não é essencial.
Faça o seu site 100% flexível
Na hora de criar o seu site - caso você mesmo tente fazer isso sozinho - é importante saber que alguns layouts para criação de sites são perfeitamente adaptados ao mobile enquanto outros não.
Por isso, você deve ficar atento quanto à flexibilidade dos layouts de se adaptar ao mobile.
É isso que vai definir quais elementos vão estar presentes na versão desktop e na versão mobile.
No entanto, alguns elementos podem ser essenciais nas duas versões, como as imagens. Dessa forma, você também deve estar atento quanto a flexibilidade das imagens de se adaptarem aos diferentes tipos de tela.
Para isso, você precisa verificar se o seu site responsivo conta com uma ferramenta de adaptive images.
Isso porque ela permite que uma imagem seja redimensionada automaticamente com base no formato de tela de cada aparelho, evitando que a imagem fique distorcida.
Conte com profissionais especializados
Pense em criar um site responsivo feito por profissionais especialistas. Pois você contará com:
- um site totalmente personalizado para o seu negócio;
- um especialista de marketing digital que pensará em todos os detalhes para melhorar a experiência do usuário;
- um parceiro que prestará suporte sempre que precisar;
- recursos fundamentais para criar os melhores sites responsivos;
- um bom custo-benefício;
- garantia de um bom resultado final.
Para isso, você deve estar atento se a empresa possui um atendimento humanizado, se tem um gerenciador rápido e integrado para a criação de sites responsivos e que tenha a hospedagem de site premium.
Não se esqueça de avaliar as opções de planos para alterações mensais, a possibilidade de repaginação do site responsivo no futuro e uma equipe com experiência em SEO para o site.
Como gerar mais performance com a criação de sites responsivos?
Depois de entender tudo o que você precisa saber sobre sites responsivos, separamos algumas perguntas e respostas para você saber como gerar mais performance com um site responsivo. Confira:
Como fazer um site responsivo com um ótimo layout?
Assim que um usuário entra em seu site, você tem poucos segundos para atrair a sua atenção, formar uma boa opinião do seu negócio e quem sabe, convertê-lo em um lead, não é?
Assim, o layout, as cores, as fontes, a organização do conteúdo, a facilidade de encontrar as informações que ele está procurando, tudo isso vai influenciar se o seu usuário vai permanecer ou simplesmente fechar a janela do navegador.
Então, invista em cada um desses detalhes.
Como fazer um site responsivo ser realmente atrativo?
Criar um site responsivo com layout bonito são pilares para seu site atrair clientes e aumentar as chances de gerar novos negócios. Mas apenas isso não é o suficiente para melhorar a experiência do usuário, você também tem que criar conteúdos relevantes.
Afinal, a criação de sites responsivos sem conteúdo relevante é algo totalmente sem sentido. Então, aposte no marketing de conteúdo e transforme a vida das pessoas!
Seja claro em seus propósitos e saiba quais problemas do seu cliente a sua empresa pode resolver! Tenha paciência, pois o sucesso vem!
Como fazer um site responsivo alcançar mais pessoas?
O objetivo de fazer um site responsivo é alcançar o maior número de clientes possíveis, certo? Por isso, além da criação de sites responsivos atraentes e que se vendem sozinhos, é muito importante você trazer mais tráfego para o seu site.
Uma das melhores maneiras de alcançar esse objetivo é investindo em anúncios pagos do Google Ads - tráfego pago. Além disso, você pode apostar em estratégias de SEO para conquistar tráfego orgânico e gratuito.
Pronto para ter um site responsivo?
Muitas pessoas acreditavam que criar um website que tivesse a capacidade de ser visualizado em qualquer tela de dispositivos móveis era algo impossível.
Mas, finalmente, chegamos em uma época em que qualquer empresa pode ter um site responsivo, inclusive você!
Então, se você estiver buscando ajuda para criação de sites responsivos, entre em contato com um especialista na criação de sites responsivos.
Se você gostou do nosso artigo e quer ficar por dentro de tudo o que acontece no mundo digital e ainda aprender mais sobre ele, siga-nos nas redes sociais. Estamos no Instagram e no YouTube.
e aí, GOSTOU? COMPARTILHE!
vamos CONVERSAR?
Você tem uma ideia que precisa tirar do papel?