Experiência do Usuário
os segredos dos profissionais modernosBlog · Criado em 15/08/2019 · Atualizado em 10/11/2020 · 35 minutos

Experiência do Usuário (User Experience – UX) é tema muito comum no mundo digital e fora dele também, pode ser comumente conhecido como HIGH USER EXPERIENCE.
O foco principal desse tópico não é a marca ou o produto, e sim, os usuários e as experiências que a interação pode oferecer e agregar, é por isso que deve-se entender o High User Experience.
Não é a toa que a palavra que mais define a experiência do usuário é empatia, não tenha dúvida que gerar mais empatia possibilita sucesso em vendas, é por isso que os empresários e profissionais modernos estão preocupados com o tema.
Especialistas e entusiastas do assunto acreditam que vai chegar o dia em que não existirá a separação entre os mundo online e off-line, os dois serão um só, e isso contará mais e mais como seus negócios darão a melhor experiência para os usuários.
Falta pouco para que as experiências sejam completas, mas ainda muitos processos precisam mudar, principalmente na forma que as empresas desenvolvem seus produtos, seja digital ou não.
Enquanto esse mundo ideal não chega, podemos conhecer um pouco mais sobre o que é uma experiência do usuário completa e como é possível você aplicá-la em na maioria dos seus processos, especialmente no mundo digital.
O que é Experiência do Usuário ou High User Experience?
Experiência do usuário vem do inglês User Experience, UX, e por sua vez trazer um alto nível de experiencia do usuario (high user experience) poderá fazer toda a diferença.
Usamos esse termo para falar sobre a interação de uma pessoa com um produto, seja online ou no mundo físico (off-line), como falamos logo acima.
Você pode relacionar experiencia do usuário com quase tudo. Desde usar um software open source para criar um site (como o CMS da High Sales, Wordpress, Wix e muitos outros); o manuseio de uma caneta; a ergometria de uma cadeira; a degustação de uma xícara de chá e até mesmo a maneira como assistimos aos nossos filmes e séries preferidos.
Tudo isso pode ser um exemplo de experiência de usuário. É a soma de todas as experiências que você teve com um determinado produto. Nesse artigo vamos focar nas experiências do usuário no universo digital.
O Marketing que é antenado a esse tema vem evoluindo para esse magnifico caminho, veja como:
O que a Experiencia do Usuario UX realmente engloba?
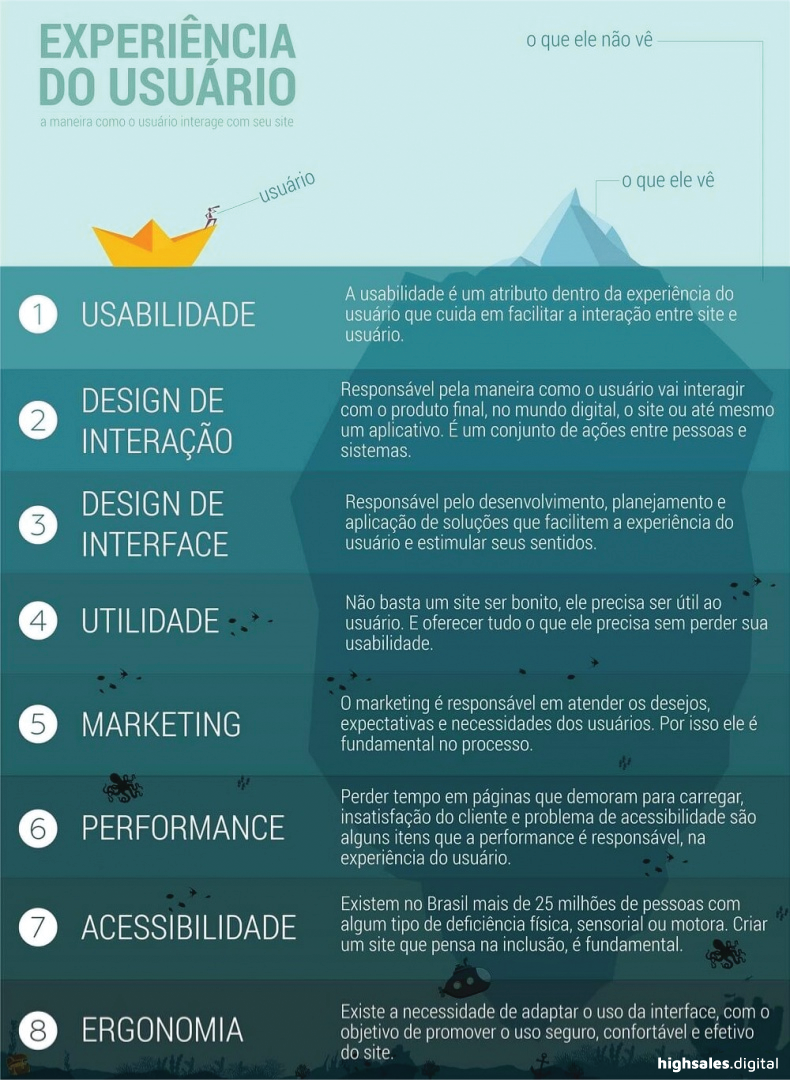
Existem algumas teorias e explicações sobre o que realmente a UX retrata. Vamos apresentar oito tópicos básicos para você entender porque é fundamental pensar na experiencia do usuario para fidelizar novos clientes.

Saiba como tudo funciona:
1. Usabilidade (usability)
Muitas pessoas acreditam que para o usuário ter uma excelente experiência de navegação (high user experience), é necessário cuidar somente da usabilidade do website.
Sentimos informar, mas, a usabilidade é apenas a pontinha do iceberg, ou melhor, pode-se dizer que ele é o esqueleto de todo o projeto.
A palavra usabilidade veio para substituir o termo “user friendly” (usuário amigável na tradução livre), criado na década de 90, mas que acabou ficando obsoleto com o tempo. Atualmente, usabilidade refere-se à facilidade que o usuário tem em navegar em um website ou em um aplicativo, confira um exemplo disso:

No exemplo acima a Usabilidade do Website foi pensada para ter tudo que o usuário precisa com apenas 3 cliques, isso para facilitar ao máximo sua vida, navegação, leveza e modernidade se encontram.
Uma interface que pensa na usabilidade tem três pontos importantes:
- Deve ser intuitiva, principalmente em seu primeiro acesso;
- Deve ser fácil encontrar tudo o que o usuário precisa em poucos cliques;
- Deve ser simples, para o usuário lembrar onde ficam as coisas, nas próximas visitas.
Além desses três pontos, não pode faltar um belo designer, e velocidade na hora de carregar seu website.
A usabilidade pode ser usada durante o desenvolvimento de outros itens do projeto, como o wireframe e até mesmo o produto finalizado. A melhor parte? A usabilidade começa a ser elaborada com papel e caneta, apesar que hoje em dia existem diversos aplicativos para ajudar nessa parte de prototipagem em geral, confira alguns:
- Adobe XD
- In Vision
- Origami
- Proto.io
- Pixate
- Ninja Mock
- Axure RP
- UXPin
- Webflow
O usuário é o centro do projeto. Tudo o que você precisa incluir no website, deve ser distribuído de um jeito simples, direto e fácil. Não pode deixar espaço para dúvidas. Nunca!
Lembre-se: usabilidade não envolve apenas distribuição de conteúdo e layout. Envolve posicionamento de botões, quantos cliques o usuário vai precisar para concluir uma tarefa, a facilidade de encontrar uma informação, tamanho de fonte, imagem e campos nos diversos tamanhos de tela e muito mais.
Recomendamos que você não se esqueça do SEO, afinal um projeto high user experience precisa aparecer nas primeiras páginas do Google, certo?
2. Design de interação (interaction design)

Como o próprio nome já diz, o design de interação cuida da interação entre o usuário e a interface, produto e serviço.
Ele é o responsável em criar a melhor maneira do usuário ter uma boa experiência e alcance o seu “objetivo” sem complicações.
Basicamente esse elemento envolve tópicos como estética, movimentos, som, espaços etc. E é claro que dentro desses campos existem outros tópicos e assim por diante.
Para criar a melhor interação dentro de um website você precisa saber com quem está falando e criar o que chamamos de persona. Depois, você precisa testar, testar e testar até chegar na versão perfeita para o seu usuário.
Conheça o Google Optimize, a ferramenta gratuita do Google para testar e encontrar a melhor página para os seus usuários segundo dados reais e estatísticos:
Existem cinco dimensões dentro do Design de interação que você precisa estar atento:
Primeira Dimensão: Conteúdo
Não é o conteúdo e sim as palavras certas para o conteúdo. As palavras precisam interagir com as pessoas, principalmente as CTAs (calls to action). Elas precisam comunicar, informar e estimular. Quantidade não é qualidade. Por isso os conteúdos podem ser curtos, para não sobrecarregar seu usuário com informações desnecessárias.
Sua copy precisa ser muito caprichada, pois é ela quem ajudará seus usuários entenderem o que você deseja transmitir.
Recomendamos você ter foco em cada página do seu website, assim seus usuários não ficarão confundidos.
Uma boa técnica é você exemplificar com boas histórias, conheça mais a fundo essa técnica:
Segundo Dimensão: Representações visuais
Todos os elementos gráficos de um website é uma representação visual. Imagens, ícones e até mesmo a tipografia usada, devem ser simples e interativos. Cada item possui seu próprio significado, por isso, precisa ser usado com sabedoria. As representações visuais devem comunicar aquilo que o você deseja apresentar para os usuários que entrarem em seu site e, assim como o conteúdo, não devem sobrecarregar visualmente o usuário com informações em excesso.
Já ouviu falar que uma imagem vale mais que mil palavras.
Nos dias atuais utilizar de recursos como vídeo pode ser uma boa pedida para melhorar a experiencia do usuario.
Terceira Dimensão: Dispositivos de acesso
Como o seu usuário vai acessar o seu website? Existem múltiplas plataformas que são populares no mundo como computadores, notebooks, tablets, smartphones e tantos outros gadgets. Pode parecer um tópico desnecessário, mas ter um site responsivo muda completamente a maneira como seu usuário vai interagir com o website.
Seu público sempre está sentado em frente a um computador quando acessa o seu website? Ou também acessa pelo smartphone enquanto está no ônibus ou durante um intervalo no trabalho? Responsividade é essencial.
Aprenda como criar um site com esses elementos.
Quarta Dimensão: Tempo
O tempo de carregamento de um website faz toda a diferença na conversão de um lead, e consequentemente nas vendas online. Mas essa dimensão não fala sobre isso, e sim, o tempo que o usuário “gasta” interagindo com as três dimensões acima. O conteúdo, as representações visuais e até mesmo o dispositivo em que o usuário está acessando o seu website/aplicativo, podem apresentar um feedback positivo ou negativo para o seu negócio. O usuário vai acessar seu site uma única vez ou poderá voltar para conhecer informações novas?
Quanto mais tempo você conseguir manter os usuários em seu website melhor, por isso capriche na qualidade e nas informações relevantes para o seu público. Veja algumas dicas de como fazer isso:
- Tenha um blog recheado de artigos relevantes;
- Inclua vídeos com dicas e novidades dos seus produtos e serviços;
- Tenha uma sessão para tirar todas as dúvidas dos seus usuários;
- Crie páginas pensando em todos os detalhes relevantes para os seus usuários.
Quinta Dimensão: Comportamento
Como o usuário interage com o seu sistema/website/aplicativo? E qual é a sua reação? Ao juntarmos as quatro dimensões anteriores, teremos uma interação do próprio usuário. E você ainda pode realizar testes para aprimorar seu projeto. Essa é uma das maiores vantagens do marketing digital.
Precisa de mais umas dicas? A Interaction Design Foundation, uma fundação dinamarquesa sem fins lucrativos que busca elevar o conhecimento sobre design em nível global, sugere que um designer de interação precisa fazer algumas perguntas antes de começar o seu projeto:
- O que um usuário pode fazer com um mouse, uma caneta, ou o próprio dedo, para interagir diretamente com uma interface? Com a resposta, você pode pensar nas diversas possibilidades de interações que o usuário pode ter com o seu projeto.
- O que deixa a interface (cor, forma, tamanho, etc.) mais intuitiva para o usuário? Isso nos permite ter uma ideia sobre o comportamento do usuário.
- As mensagens de erro explicam o que levou o usuário a cair no erro ou oferecem sugestões de como o próprio usuário pode corrigir o problema? Isso permite a possibilidade de antecipar e diminuir a quantidade de erros em seu site/aplicativo.
- O usuário recebe algum feedback após realizar alguma ação? Isso permite pensar em possíveis respostas diretas do próprio sistema ao usuário.
- Os elementos visuais, e até mesmo conteúdo, possuem um tamanho razoável que melhore a interação? Essa é uma pergunta estratégica, que leva os designers a pensarem na disposição e distribuição dos elementos em todo o site/aplicativo.
3. Design de interface de usuário (user interface design)

As pessoas gostam daquilo que é bonito. Isso é um fato. É claro que cada pessoa possui sua própria concepção de bonito. Mas, mais que bonito, as pessoas gostam que as coisas sejam funcionais.
Olhamos para coisas bonitas pois são agradáveis e satisfazem nosso sentido.
O designer de interface do usuário (UI Design) vai deixar o website funcional, do jeito que o usuário precisa para ter uma navegabilidade muito mais tranquila.
O que é um design de interface do usuário?
Existe um fenômeno que muitos psicólogos sociais chamam de “efeito halo”, onde as pessoas fazem julgamentos instantâneos de objetos, interfaces e até mesmo pessoas. Tanto de maneira positiva, quanto negativa.
O efeito halo, trazendo para o mundo digital, mostra como o ser humano define os objetos e interfaces mais bonitos com qualidades mais positivas. Ou seja, produtos mais “bonitos” são considerados mais valiosos.
“Beauty is in the eye of the beholder” (a beleza está nos olhos de quem vê). A estética envolve todos os nossos sentidos, não somente a nossa visão. Por isso é sempre a mais lembrada.
Por que UI Design é tão importante?
Antigamente os produtos, aplicativos e websites eram apenas funcionais. Hoje em dia, eles precisam apresentar um design diferenciado. Essa é a expectativa dos consumidores e usuários.
A usabilidade é o feijão com arroz. Mas as pessoas querem muito mais. Querem ter experiências diferenciadas, estimular os seus sentidos e guardar emoções positivas das suas experiências. O UI Design é fundamental para que isso aconteça.
Você já deve ter ouvido aquela frase: “nunca julgue um livro pela capa”. Quando o assunto é experiência do usuário, a capa é que vai levar as pessoas a consumirem seu conteúdo, baixar o aplicativo ou comprar seu produto. Essa é a realidade.
Na internet você acaba vendendo a imagem, pense nisso.
O fenômeno halo é o mais invocado quando temos produtos similares. Aquele com melhor aparência, sai na frente.
Vale lembrar que além de causar uma boa primeira impressão, o design ajuda a manter um vínculo entre produto e público.
É preciso entender que é importante você complementar com tudo o que falamos até aqui, em ter um excelente produto, entrega e atendimento, ok?
4. Utilidade (utility)

Um website elaborado segundo a experiencia do usuario deve ter utilidade. Ou seja, precisa ter tudo o que o usuário precisa e, é claro, ser útil.
As pessoas confundem muito utilidade com usabilidade. Apesar da semelhança e uma relação entre os dois termos, eles são bem distintos dentro do universo de experiencia do usuario.
Um website com utilidade não é sinônimo de facilidade e simplicidade. É aí que entra a usabilidade, a parte que se preocupa em oferecer aos usuários um website intuitivo.
Para alcançar uma melhor experiencia do usuario em um website ou aplicativo, é necessário que a interface, e o sistema, possa ser operado de maneira fácil e intuitiva (usabilidade) e realize a sua tarefa perfeitamente (utilidade).
A utilidade se preocupa apenas em ser útil. No entanto, a usabilidade se preocupa com a eficiência, segurança, aprendizado, satisfação, em ser memorável (as pessoas vão lembrar em que parte do website está aquilo que precisa nas próximas visitas) e, também, em apresentar alguma utilidade.
Visto isso defina corretamente qual o objetivo do seu website.
5. Marketing
Podemos dizer que o marketing e a experiência dos usuários são dois temas que andam juntos. O motivo? Ambos utilizam técnicas para chamar a atenção e atingir um determinado grupo de pessoas.
Você pode até achar que não e me dizer: "mas o marketing é uma ferramenta essencial para vender mais".
Mas para vender mais, você precisa conhecer seu público e as suas necessidades, e com isso chamar a atenção do seu público.
O marketing faz com que as pessoas comprem ou façam algo. Mas não cria produtos melhores, com experiências diferenciadas.
Se o marketing cria valor para o negócio, a UX cria valor para o usuário.
Marketing e UX precisam trabalhar em conjunto para alcançar melhores resultados e impulsionar seu negócio de maneira harmônica.
É por isso que o marketing aparece como um item fundamental para que o usuário tenha uma excelente experiência ao navegar em um website, loja virtual e até mesmo aplicativo.
6. Performance
Quando falamos de performance, falamos de tempo. Não o tempo de permanência no website, e sim, tempo relacionado a desempenho.
Quando tempo seu website demora para carregar? Por que seu website é tão lento?
Quanto menos tempo temos em nosso dia, mais queremos que um website abra rapidamente.
A velocidade da página é um ponto cada vez mais importante para as empresas presentes no mundo digital. Principalmente para as lojas virtuais.
Você pode deixar de vender, perder um possível lead e até mesmo de impactar novos clientes por causa da lentidão de carregamento.
Em média, um usuário espera que um website demore, no máximo, 2 segundos para carregar alguma informação, página em branco nunca mais.
Após 3 segundos, 40% dos usuários vão desistir e abandonar o seu website.
Já 85% dos usuários de smartphones esperam que o website abra muito mais rápido que no desktop.
Quando se desenvolve um projeto online, você vai levar em consideração o layout, hierarquia de informações, utilidade, usabilidade e tantos outras coisas. Mas, o tempo de carregamento e rapidez que um website abre também está relacionado a experiência de usuário, o quanto o seu público confia em sua marca e se eles retornarão.
A performance pode impactar diretamente na sua marca e também na experiência de usuário. Confira cinco danos que uma péssima performance pode causar:
1. Baixo desempenho
Em 2016 o Google lançou uma nova ferramenta que examina a velocidade de carregamento de uma página, tanto no desktop, quanto no mobile.
A velocidade de carregamento é um fator classificatório de posição no buscador desde 2010.
Isso significa que se a sua página carregar em 2 (dois) segundos, tempo ideal para o Google, ela pode ganhar mais relevância e subir posições no ranqueamento de pesquisa orgânica.
Páginas com baixo desempenho ficam em colocações inferiores.
Para você ter uma ideia, agora o Google usa do seu navegador o Google Chrome para avaliar a velocidade dos websites, ou seja, conforme os usuários vão acessando os websites o Google vai recebendo informações da performance dos mesmos, tamanha a importância desse ponto para o Google.
Para você ter uma ideia, existem projetos desenvolvidos que usamos imagens maiores para desktop e menores para smartphone, tudo para melhorar a performance de um projeto.
2. Perder tempo
“Tempo é dinheiro”, já dizia Benjamin Franklin. Por isso, quanto mais tempo uma pessoa leva para finalizar uma tarefa, mais irritada ela fica.
Um atraso de 1 (um) minuto pode levar a uma queda de 7% nas conversões e 11% a menos de visitas em uma página.
Nos smartphones a coisa piora. Cerca de 74% dos usuários desistem de uma página, se ela demorar 5 (cinco) segundos ou mais para carregar.
Quando um usuário também precisa entrar em muitas páginas para completar a sua tarefa, é um problema. Uma vez que ele está “perdendo tempo” fazendo isso.
3. Insatisfação do usuário
Assim como um usuário tende a gostar das páginas esteticamente mais bonitas, eles também gostam dos websites que abrem e navegam mais rápido.
Isso aumenta ainda mais a satisfação dos usuários.
Um atraso de 1 (um) segundo já pode diminuir cerca de 16% da satisfação do cliente.
Cerca de 70% dos usuários insatisfeitos são menos propensos a voltar a interagir ou comprar no mesmo site.
Junto com a insatisfação do cliente, sua empresa ainda pode receber rejeição, já que aproximadamente 44% desses usuários contarão aos amigos e familiares a péssima experiência que teve.
Para resolver o problema de performance procure não economizar, utilize uma hospedagem Premium, ok?
4. Problema de acessibilidade na EXPERIÊNCIA DO USUÁRIO
Ainda não falamos sobre a importância da acessibilidade no universo de Experiência do Usuário. Mas como estamos falando sobre a performance, esse é um tópico muito importante citar.
O desempenho não é somente um problema de conversão de leads ou, clientes e usuários impacientes. É também questão de acessibilidade.
Somente no Brasil, existem mais de 25 milhões de pessoas com algum tipo de deficiência física, sensorial e motora. Os websites que apresentarem inclusão social podem sair na frente da sua concorrência.
Já evoluímos bastante em tecnologia para apoiar a acessibilidade na EXPERIÊNCIA DO USUÁRIO, mas ainda poderemos fazer muito mais.
5. Elementos da experiência do usuário podem afetar a compreensão
A regra é clara: quanto menos visitas você receber em seu website por causa da baixa performance, menos pessoas vão conhecer sua marca, produto e serviços.
Elas podem perder informações que podem influenciar na conversão de uma venda e até mesmo de um lead para o seu negócio.
Indo além da venda perdida, a falta de informação do cliente hoje, pode levar a sua empresa a perder dinheiro amanhã.
7. Acessibilidade (acessibility)

Existem muitos questionamentos quando o assunto é acessibilidade, e pode ter certeza que os elementos da experiência do usuário podem fazer a diferença. Uma coisa é certa, a empresa que aplicar acessibilidade em seu website, vai ter um maior número de usuários acessando, além de ganhar uma imagem positiva no mercado.
A acessibilidade permite que pessoas com algum tipo de deficiência navegue, compreenda e interaja da melhor maneira possível com sua interface.
Dentro desse grupo se encaixam um grande número de pessoas com cegueira ou parcialmente cegas, com dificuldades auditivas, com deficiência de mobilidade (permanente ou temporário), com dificuldade cognitiva e muito mais.
Os websites devem ser feitos para um público jovem, pessoas mais velhas, usuários de nível mais avançado, usuários que utilizam pouco a internet, etc. Todos devem ter uma experiência de navegação de qualidade.
Existem quatro dicas básicas que todo designer moderno precisa saber sobre acessibilidade e experiência do usuário.
1. O website não precisa ser feio
Criar um website, ou aplicativo, pensando em acessibilidade não é justificativa para oferecer um website feio.
Existem muitos elementos que devem ser analisados para que a experiência seja completa para cada usuário que visitar o website.
Cada solução escolhida, deve facilitar o acesso e, disponibilizar a interação para um público amplo. Isso é negócio com inteligência.
2. Contraste de cores
Cores sempre transmitem uma mensagem. Por isso é necessário que exista um contraste visível entre elas no site, principalmente quando você está informando algo a alguém.
Você deve escolher uma paleta de cores incrível para o seu projeto, mas deve lembrar também que existe a possibilidade de que as cores possam dificultar a leitura.
3. Use labels
Quando preenchemos, por exemplo, um formulário e usamos a tecla “tab”, vamos passando de campo em campo até que todo o formulário for preenchido. Isso é muito comum, para quem enxerga.
Quem possui alguma limitação visual e está usando um leitor de tela para navegar, vai passar pelos campos sem saber o que eles estão pedindo.
Para que os campos tenham uma associação, você pode incluir um elemento chamado “label”.
O label é uma etiqueta, ou rótulo, que fica associado ao campo do formulário, ou botão.
Ele vai informar o que o campo, ou o botão, representa. Isso vai evitar que o usuário precise buscar ajuda.
4. Leia os princípios de acessibilidade da W3C
Os princípios do W3C é um pouco mais fácil de entender do que o Web Content Accessibility Guidelines (WCAG).
Ele é fundamental para quem busca auxílio no desenvolvimento da acessibilidade de um site.
8. Ergonomia (ergonomics)
A ergonomia usa a ciência para melhorar a interface física, eletrônica ou mecânica de um objeto.
Ou seja, ela adéqua o objeto às limitações humanas para que ele execute tudo aquilo que o usuário espera e precisa.
Dentro da experiência do usuário, podemos dizer que a ergonomia vai
- pensar nas pessoas que vão passar pela experiência de utilizar um website;
- pensar em qual é o propósito do site e seu objetivo;
- definir onde a experiência do usuário vai acontecer (seja ele físico, cognitivo, social ou ideológico);
Com essas informações, você tem a oportunidade de ter uma noção de como funciona o mundo da experiência do usuário e sabe o a torna tão importante para um website.
Criar um website não é somente escolher as cores mais bonitas ou as palavras certas. Envolve planejamento, dedicação, pesquisa, acessibilidade, usabilidade e muitos outros itens. É usar a inteligência para alcançar o seu público da maneira certa.

Experiência do usuário vs arquitetura da informação (IA)
A arquitetura da informação é o ato de organizar informações e conteúdos de um website de um jeito em que tudo fique simplificado e organizado para os visitantes.
Enquanto a Experiência do usuário está focado em oferecer as melhores experiências para os visitantes que estão navegando em um website ou aplicativo, a arquitetura da informação é responsável em organizar e rotular todas as informações do website para que os visitantes alcancem essas experiências.
Lembre-se:
Arquitetura da informação está diretamente ligada à estrutura.
A experiência do usuário está diretamente ligada à emoção.
Essa é a diferença entre os dois termos.
Caso você queira saber mais sobre esse e outros assuntos em marketing, não deixe de conferir os conteúdos presentes no blog. Criação de sites é nossa especialidade, fale conosco!
Se gostou desse artigo nos acompanhe nas redes sociais e confira muitos outros conteúdos exclusivos: estamos no Instagram ou no YouTube.
e aí, GOSTOU? COMPARTILHE!
vamos CONVERSAR?
Você tem uma ideia que precisa tirar do papel?