Tudo sobre
Header Tag
, melhore as estratégias de SEO [+ o que é header + como fazer header]Blog · Criado em 08/08/2019 · Atualizado em 02/09/2021 · 28 minutos

Na hora de estruturar um texto para seu blog ou website, tomar alguns cuidados simples com a Header Tag faz toda a diferença na performance final do seu conteúdo.
Com certeza você já se deparou com esse recurso, mas talvez não tenha percebido o quanto uma Header Tag é fundamental para a organização de um texto, otimização de SEO e, consequentemente, o posicionamento da publicação no buscador da Google.
Junto a isso, quando um usuário quer realizar uma busca rápida na internet, não lê todo o conteúdo de uma vez, muitas vezes por falta de tempo.
O que os leitores fazem? Procuram direto o ponto do texto que vai sanar as suas dúvidas. Tal leitura rápida e dinâmica é proporcionada pela organização do texto com Header tag.
Por fim, percebemos que o Google tem feito testes para mostrar aos usuários o local exato do texto dentro artigo ou website que o usuário pesquisou, para facilitar a leitura.
Quer entender melhor essa definição e ainda conferir dicas de como aplicá-la para gerar performance para o seu negócio?
Para alcançar o sucesso em vendas online, cada detalhe faz toda a diferença, por isso, vamos te explicar o que é Header, o que é uma TAG, o que são os títulos header tag, e como fazer Header de sucesso. Vamos lá!
O que é header?
A Header, como já foi mencionado antes, nada mais é do que títulos e subtítulos usados ao longo de um texto e desempenham o papel de estruturar o conteúdo de um jeito que o torne compreensível.
Essa estratégia de SEO marca os pontos de destaque do artigo de forma hierárquica e organizada, facilitando o entendimento do texto pelos mecanismos de busca, além de otimizar a leitura dos usuários.
Contudo, é um erro apenas destacar os tópicos com negrito ou com uma letra maior. A formação HEADER é feita a partir da programação HTML - que é a linguagem de programação mais usada na criação de sites.
Mas, fique tranquilo, não é preciso de grandes conhecimentos de programação. Para dar um exemplo mais simples: é bem provável que você já tenha usado o Word para formatar trabalhos. Ao classificar os tópicos, ou capítulos, você já deve ter visto “Título 1”, “Título 2” e assim sucessivamente, o que ao final, gera um índice organizado.
A Header segue a mesma estrutura de divisão, contudo a header site é chamada de Tag H1 SEO, H2, H3 e assim por diante. A letra “H” é uma abreviação para Header, que em português pode ser traduzido como cabeçalho.
O que é uma tag?
Já vimos o que é header, agora vamos ver o que é uma TAG, bora lá!
A Tag em inglês, significa "etiqueta". A tag não aparece diretamente na sua tela, mas é um código HTML que indica como o navegador deve mostrar o conteúdo de um website, blog ou loja virtual.
Aproveitando para tirar sua dúvida, HTML é a linguagem utilizada para que as informações do website apareçam para os visitantes. Sigla de “Linguagem de Marcação de Hipertexto”.
Agora que já entendemos o que é Header e o que é uma TAG, vamos unir os dois conceitos para entender o que é um título Header Tag.
O que é um título Header Tag?
A Header tag, que significa “cabeçalho” em português, também é conhecida como Heading tag, ou “intertítulos”. O principal objetivo é definir tópicos dentro do texto, mas seus benefícios vão além da formatação.
Título - é a Header tag de um conteúdo, que pode ir de Tag H1 SEO a Tag H6 SEO.
Qual a importância da Header Tag?
É por meio dessa organização que o Google e outros buscadores entendem precisamente quais são os principais assuntos abordados no conteúdo. Esse processo é importante para que apareçam as melhores páginas em resposta às pesquisas dos usuários.
Além disso, a estruturação correta e organizada do texto é fundamental para melhorar a experiência dos leitores. Sem o uso das Header tag o conteúdo ficaria visivelmente confuso, seria como um bloco gigantesco de palavras.
Por fim, uma vez que o título determina sobre o que é falado na página, a falta de Header tag ou sua formatação equivocada pode colocar em risco o andamento e a performance do site.
Afinal, ainda que o conteúdo esteja perfeitamente escrito e mesmo que outras estratégias de SEO sejam aplicadas, a ausência da configuração da Header tag pode prejudicar e muito o ranqueamento de uma página nos mecanismos de busca.
Por que a Header Tag é importante nas estratégias de SEO?
Utilizar as Header tags ao longo do texto é fundamental para proporcionar uma experiência de leitura e de navegação mais agradável e coerente para o leitor. Junto a isso, essa estruturação do texto é valorizada pelos mecanismos de busca, portanto, a aplicação da Header Tag também é considerada uma das melhores técnicas de SEO.
Basicamente, buscadores como o Google trabalham incansavelmente a fim de entregar os melhores resultados em relação a pesquisa feita pelo usuário.
Mas como determinar qual é o melhor conteúdo para um usuário específico? Além de avaliar outras estratégias SEO, como uso de palavras-chave, os robôs observam a estrutura do seu material, visto que é um eficiente resumo de tudo o que consta na página.
Dessa forma, a Header Tag resume para o Google e outros buscadores, o que o internauta encontrará ao clicar no seu link. O melhor conteúdo e a melhor estrutura aparecem como a primeira opção nos buscadores após a pesquisa ter sido realizada.
Por que a Header Tag é importante para os leitores?

Vale a pena destacar que, além da relevância das Header tags para os motores de busca, elas também são necessárias para o próprio leitor. Se você parar para pensar por um instante, perceberá que todos os textos, em todos os canais, utilizam este recurso para tornar a leitura mais fluida e simples.
O virtual, neste caso, apenas imita o que vem de muito tempo, já que livros, revistas e jornais sempre apostam em títulos e subtítulos para quebrar conteúdos excessivamente corridos e maçantes.
Quando a leitura é dividida por Header tags, o usuário consegue captar melhor a mensagem, sem se cansar tanto. Essa é a estratégia ideal para engajar e manter o lead por mais tempo na página, já que permite ao internauta realizar uma leitura dinâmica – em que são feitas leituras espaçadas ao longo de um texto para absorver a informação.
Conteúdo mais organizado
A falta de Header tags deixa os artigos longos e sem interrupções, o que prejudica especialmente os leitores. Além disso, é comum encontrar páginas que, ao invés de cabeçalhos, utilizam negrito, letras maiúsculas ou textos maiores para destacar os tópicos.
Esse não é o certo a se fazer. Os artifícios que foram citados devem ser usados apenas para destacar algo muito importante ao longo do texto, mas não como marcação de tópicos. Como dito, um conteúdo deve ser dividido por títulos em html header tag.
Escaneabilidade de conteúdos
Nem todo leitor que entra em um conteúdo lê tudo o que foi escrito. Por isso, dividir o texto por títulos permite que as pessoas mais objetivas encontrem as informações que precisam e otimizem o tempo.
Essa é a técnica de leitura skimming e scanning. Você pode não conseguir fazer com que essas pessoas leiam palavra por palavra do seu conteúdo, mas pode organizar a página para que eles encontrem rapidamente o que procuram.
Inclusão
Os indivíduos cegos e deficientes visuais geralmente optam por navegar em uma página por meio dos seus títulos. Isso dá a eles uma boa ideia do conteúdo que está distribuído pela página, seu assunto e os tópicos abordados.
Incluir header tag faz com que a “leitura” seja mais rápida do que ler todo o conteúdo.
Como funciona a hierarquia da Header Tag?
Na teoria, você já sabe o que é uma Header tag. Mas qual a aplicação prática desse recurso dentro do seu conteúdo?
Ao construir sua página, é necessário respeitar uma hierarquia dos títulos, que vai geralmente de Tag H1 SEO a Tag H6 SEO, sendo a Tag H1 SEO a mais alta (ou o mais importante) e o Tag H6, a menor (menos importante).
Além disso, também é preciso ter em mente os seguintes pontos:
- Uma página deverá ter apenas uma tag H1, sendo ela reservada para o título, o maior destaque dentro do artigo;
- Independentemente do tamanho do conteúdo e de seu tema, é possível e completamente viável usar vários subtítulos, que serão formatados em H2;
- Os tópicos apresentados ao longo do seu material poderão ser formatados em H3 para melhor indexação e assim por diante.
Como os tópicos são organizados por relevância é bem difícil usar o H6. É muito mais comum que o texto seja dividido em vários títulos H2, H3 e até H4 tag do que chegue até o H6. Mas, se for necessário em um texto muito longo, use.
É válido ressaltar que as Header Tags são para estruturar o texto e não apenas para proporcionar um design melhor. Portanto, é fundamental seguir a hierarquia correta. Os títulos devem ser organizados por ordem de importância, como se um estivesse dentro do outro.
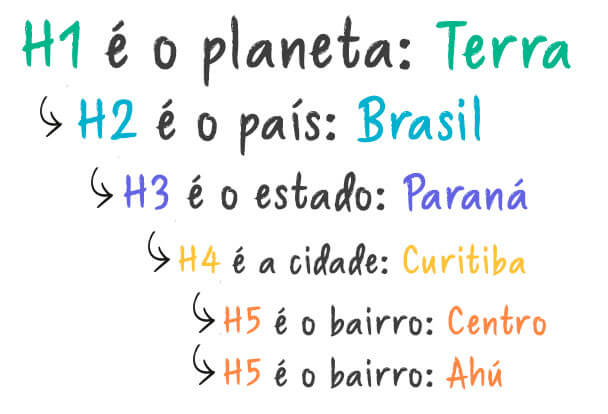
Para exemplificar, veja a imagem abaixo e analise se faria algum sentido trocar a ordem dos títulos?

Não faria. E da mesma forma funciona com a Header tag, é preciso seguir a ordem dos títulos para o texto funcionar.
Desrespeitar essa hierarquia, como usar H4 tag para o título principal (no caso Terra) e H1 para um subtítulo (por exemplo, Brasil), o texto perderia todo o sentido deixando a estrutura confusa e estranha.
Além disso, por ser uma estratégia de SEO erros na aplicação da Header tag impactam diretamente no ranqueamento do seu no site no buscador da Google e na experiência dos usuários.
Como fazer Header Tag na prática?
Como dito, a Tag H1 SEO é usada exclusivamente para o título principal, enquanto a H2 e a H3 podem se repetir várias vezes.
Quer entender melhor como fazer header na prática? Confira a seguir um exemplo de formatação do HTML HEADER TAG:
Formatação Html Header Tag H1
< /h1 >O que é SEO? Saiba tudo para uma estratégia de sucesso!< /h1 >
(aqui começa a introdução do texto)
Formatação Html Header Tag H2
< h2 >O que é Search Engine Optimization?< /h2 >
(aqui começam as informações relevantes sobre o tópico)
Formatação Html Header Tag H3
< h3 >Importância do SEO nos mecanismos de busca< /h3 >
(aqui começariam as informações relevantes sobre o tópico)
Formatação Html Header Tag H4
< h4 >Possíveis formatos de busca nos mecanismos< /h4 >
(aqui começariam as informações relevantes sobre o tópico)
Formatação Html Header Tag H5
< h5 >1. Busca informacional< /h5 >
(aqui começariam as informações relevantes sobre o tópico)
Formatação HTML para uma Header Tag H6
< h6 >2. Busca navegacional< /h6 >
(aqui começam as informações relevantes sobre o tópico)
Exemplo de formatação ideal em um texto modelo:
Agora que já entendemos como fazer Header, que tal conferir um exemplo de excelência para um HEADER? Acompanhe!

"Customer Success: sempre pensando nos resultados dos clientes
Você já ouviu falar em Customer Success e sabe como essa importante estratégia pode ser aplicada no seu negócio? Tornando os clientes em amigos e parceiros, essa é sem dúvida a melhor opção hoje em dia para fidelizar e é justamente a respeito do assunto que trata este conteúdo..."

"O que é Customer Success?
Sucesso do cliente, essa é a tradução literal para o termo Customer Success, uma estratégia que tem se destacado em meio a diferentes tipos de negócio. Focado tanto no relacionamento com o cliente quanto no atendimento, essa estratégia tem como principal objetivo gerar contentamento ao cliente que passa a enxergar os seus próprios resultados..."

"Fases do Customer Success
A metodologia que aborda o tema sucesso do cliente é composta por algumas fases decisivas e bem importantes. Para entender melhor o tema e descobrir como utilizar-se dele, tanto para grandes empresas quanto para negócios home Office, acompanhe quais são essas etapas:"

"Onboarding
Primeiramente, você sabe o que é Onboarding? Fase inicial quando o assunto é Customer Success, é onde se implementam as estratégias que garantem o sucesso do cliente..."

"Handoff
Por falar em “passagem de bastão”, dentro do sucesso do cliente essa fase é conhecida e chamada de Handoff..."
Ah! Apesar de o exemplo ter apenas Header tag 1, 2 e 3, é válido lembrar que a formatação pode ir além, ou seja, fazer uso de H4, H5 e H6. Mas, o uso de todas não é obrigatório. O importante é deixar o texto bem construído como no exemplo acima.
Como fazer Header Tag com excelência?
Se você chegou até aqui, já descobriu o que é e qual a importância da Header tag, certo?
Agora, vamos às dicas de como atrair a atenção dos robôs da Google e de como tornar a leitura mais dinâmica e fluida. Papel e caneta e vamos?!
Encontre a ideia principal
O primeiro passo para fazer Header tag com excelência é pensar qual é o tema central da sua página ou do seu texto. De que fala o artigo? No caso deste conteúdo, a ideia principal gira em torno da Header tag, ou seja, este é o ponto-chave do texto.
É fundamental que o título tenha relação com todo o conteúdo para evitar ser penalizado por buscadores como o Google por praticar clickbaits.
Apenas para explicar para você, um clickbait é uma estratégia de divulgação de um conteúdo, por meio de um título sensacionalista. Ou seja, um título caça cliques. Eles geralmente não são vistos com bons olhos pelo Google.
Enumere os principais elementos
Nem só de uma boa ideia o texto será feito, certo? Após determinar qual é o assunto principal é necessário que você pontue também quais são os outros elementos que complementam a ideia central.
Outra vez usando como exemplo este texto, além de falar da Header tag, aqui foram abordados temas como “o que é” e “qual a sua importância”.
Planejamento para melhorar a leitura do visitante
Você já tem em mãos a ideia principal e os demais elementos que fazem parte do seu texto. A seguir, é preciso planejar a melhor forma de passar todo o conteúdo para o leitor.
Qualquer texto, desde um artigo até uma simples e rápida propaganda, precisa passar por essa fase. Lembre-se de usar aqui outras estratégias de SEO de alta relevância também.
Divida o conteúdo
A Header tag, de forma direta, tem a missão de dividir o conteúdo para torná-lo mais facilmente compreensível pelo leitor. Essa divisão deverá facilitar o entendimento, por isso, precisa seguir uma ordem lógica que, é claro, é determinada pela Header tag.
Estruturação e formatação coerente
A última dica é lembrar-se de estruturar corretamente e de modo coerente todo o seu material. Como visto anteriormente, existe uma ordem hierárquica no uso da Header tag e é indispensável segui-la, para que leitor e robô encontrem qualidade e praticidade no seu conteúdo. Não abra mão desse cuidado!
Comece sempre pela H1
A tag H1 é a tag HTML designada como o título de uma página de um site, do blog ou produto. Coloque o H1 no topo da sua página e certifique-se de que a tag seja única em sua página para não gerar conflito.
Observação: a tag H1 é totalmente diferente de um Meta Title. Enquanto a tag H1 é o título da página, o Meta Title é o título que vai aparecer nas pesquisas. Caso você não tenha cadastrado o MT, o buscador vai puxar o H1 como título.
Snippets e header tag
Os Snippets, também chamados de featured snippets, são caixas de destaque que aparecem como uma resposta curta durante as pesquisas no Google. Essas caixas aparecem no topo das pesquisas, o que as tornam uma grande estratégia para alcançar um grande público de forma gratuita.
O objetivo do Google e outras plataformas de pesquisas é oferecer uma excelente experiência aos usuários durante uma pesquisa. Quanto mais fácil for encontrar as respostas para as pesquisas, melhor.
Por isso é muito importante que você trabalhe as header tags para criar snippets de qualidade para as pesquisas. Além da introdução, esse formato aparece como pergunta no H2 ou H3.
Como fazer Header sem erros

Para finalizar, atente-se a alguns cuidados em como fazer Header a fim de eliminar possíveis erros. Listamos os mais comuns para você passar longe:
Errar na ordem dos tópicos.
Preste atenção no momento da formatação, já que muitas vezes há confusão no uso da ordem TAG H1 SEO, H2 e H3.
Mais uma vez, vale ressaltar que a única HEADER que não deve ser utilizada mais de uma vez em uma mesma página é a H1. As demais deverão ser usadas conforme cada caso e planejamento de conteúdo, a fim de que o texto fique bem escrito e coerente.
Não se esqueça de utilizar a HEADER ao longo do conteúdo
Textos excessivamente corridos cansam aos olhos do leitor e também são menos indexados pelos buscadores, já que não oferecem dicas suficientes sobre o que é abordado pela página. Aprenda porque meu site não aparece no Google.
Usar o mesmo site header é bom?
É importante tratar cada conteúdo de forma única, portanto, evite utilizar o mesmo site header em conteúdos diferentes. Esse processo pode gerar uma competição entre os textos do seu header site e confundir o usuário.
E aí, preparado para potencializar a performance do seu negócio utilizando a Header?
Depois da leitura deste material, você já sabe tudo sobre o que é Header, seu nível de importância em SEO e como fazer Header para tornar seus conteúdos mais profissionais a partir do uso deste recurso.
Agora é a hora de preocupar-se em destacar seu negócio na internet. Mais do que caprichar no uso da Header tag, é preciso investir em inúmeras estratégias de Marketing Digital para ter a performance desejada.
Aproveite para saber mais com quem entende e é referência dentro deste mercado. Consulte a High Sales para desenvolver uma estratégia de sucesso e obtenha a performance desejada.
Se gostou desse artigo acompanhe nas redes sociais muitos outros conteúdos exclusivos no Instagram ou no YouTube!
e aí, GOSTOU? COMPARTILHE!
vamos CONVERSAR?
Você tem uma ideia que precisa tirar do papel?